JavaScript Arrays: Methods to Return Array as String
This page discusses three array methods that allow us to provide array elements as strings: join(), toString(), and toLocaleString(). Let us begin with their signatures:
var strArray = varArray.join(separator); var strArray = varArray.toString(); var strArray = varArray.toLocaleString();
The first method, join() concatenates all array elements into one string and then returns the final string. This method also accepts an optional separator argument. If it is provided, then join() uses this argument to separate elements from each other during concatenation. However, if we do not provide any separator, then join() uses a single comma as a separator.
The second method, toString() is a standard method that is available with objects; array being an object defines it as Array.prototype.toString(). This function returns a string that contains array elements separated by a comma; in this regard it is similar to join() method being called with no separator.
Let us use a simple example to demonstrate the first two methods: join() and toString(). We redefine the earlier function printArray() to use the join() method to return array elements as strings. This function also accepts an optional "separator" argument that it passes to the join() method. Next, we use toString() method to return the array elements as strings.
<!doctype html>
<html>
<script type="text/javascript">
// Function to print array elements
function printArray(passedArray, separator) {
document.write(passedArray.join(separator));
}
var arraySample = ["Merlin", "Unicorn", "Goblins", "Dragon", "Phoenix"];
document.write("arraySample: ");
printArray(arraySample, "---");
document.write("<br>arraySample: ");
printArray(arraySample);
x = arraySample.toString()
document.write("<br>Value of toString() for arraySample: " + x + "<br>");
</script>
</html>
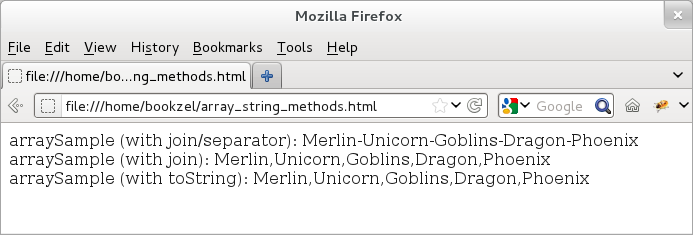
The output (provided below) shows that if we do not provide any separator to the join() method, then it uses a single comma to separate its element.

Figure: Methods that return an array as strings
Let us understand the motivation behind the third method from the above list: toLocaleString(). Method toString() and method join() when no separator behave similarly. However, this is not always the case. For those arrays that, in turn, have an array as an element, these two methods behave differently. To handle cases of an array element itself being an array, Array.prototype provides another method, toLocaleString(). In fact, toString() applies toLocaleString() to get its elements in a string format.
When applied to an array, toLocaleString() converts its elements into a string format separated by comma. This way, toString() provides a final string such that all of its element appear flat, instead of array elements being qualified within "[]". However, join() does not have any such helper methods and therefore, does not split an array element any further.
Let us use a simple example to confirm the behavior difference between join() and toString(). For this, we define an array such that one of its element is also an array. Next, we use join(), toString(), and toLocaleString() to understand the way these methods treat arrays.
<!doctype html>
<html>
<div id="idDiv"></div>
<script type="text/javascript">
// Get a handle of the div element.
var elem = document.getElementById("idDiv");
var arraySample = ["Merlin", ["Unicorn", "Goblins", "Dragon"], "Phoenix", "Gandalf"];
// Let us print using join().
elem.innerHTML += "Using join(): " + arraySample.join("-");
// Let us print using toString().
elem.innerHTML += "<br>Using toString(): " + arraySample.toString();
// Let us print array elements using the toLocaleString() method.
var x = "";
for (var item in arraySample) {
x = (arraySample[item]).toLocaleString()
elem.innerHTML += "<br>Using toLocaleString(), array element: " + x;
}
</script>
</html>
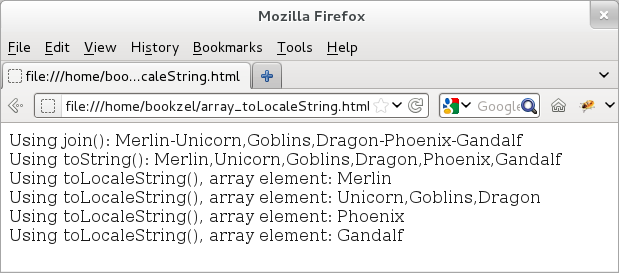
The output (provided below) shows that the join() output treats the array elements separately and does not bother to split any child array element. However, since toString() uses toLocaleString(), it is able to split a child array element into its individual elements. To demonstrate this further, we iterate over each elements of the array and apply toLocaleString() to each of its elements.

Figure: Method toLocaleString() for arrays