Introduction: Getting Started
We can use Cascading Style Sheets (CSS) elements to provide design/style to an HTML or an XHTML page. Since web-pages are (fairly) visual, a good web-page design would go a long way in increasing the usability of your web application. Becoming familiar with CSS allows you to do just that!
When we add a CSS style, we should broadly keep two things in mind. First is the selection of an element (or elements) where we apply the style. Second, is the CSS design that we would apply to the selected element (or elements).
With that, let us see a simple example. The example (provided below) contains one CSS rule that specifies designs for font and color to paragraph (<p>) elements. What this rule says is that if we have any <p> element on the HTML page, then the two design elements would be automatically applied to them. Since the design is applied to all <p> elements on the page, we do not have to add this design individually for each <p> elements. This makes adding design in CSS far more scalable.
p {
font-family: Verdana, sans-serif;
color: blue;
}
CSS is all about rules. Fortunately, they are different than the ones that our parents ask us to follow! When adding style to a page, we can have a large number of CSS rules; they these rules would look similar to the one above.
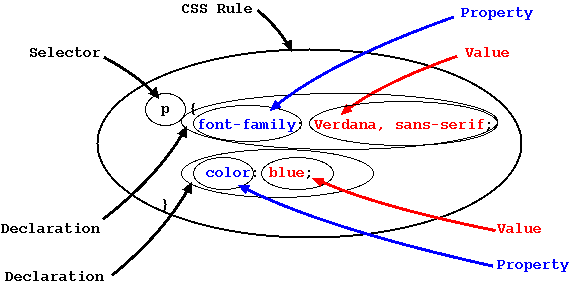
Each CSS rule has several components. It is important to understand those. For that, let us use the following figure to get to know the building blocks. This figure breaks down the above CSS rule into its constituent elements.

Figure: Elements of a CSS Rule
In the above figure, the very first member is the element where we are going to apply the design; in this case it is the <p> (paragraph) element. It is the first token (or tokens) before the opening braces and is referred to as the selector (or selectors). Following the selector, we have a pair of braces that contains two lines. Everything that sits between these braces is the selector block. In the above example, the block has two lines. Each line is called a declaration. A block can have as many declarations as needed. Each declaration provides a value to a specific style property. Thus, we can see each line as a property/value pair that is separated by a colon. Do not forget that each declaration line ends with a semi-colon. Together, all of these make up one CSS rule. In case you are wondering, the "font-family" property takes one or more font types, provided in the decreasing order of priority. With this property, we are saying that we would like to use the "Verdana" font as our first preference. If that is unavailable, then we are okay with "sans-serif"! The "color" property sets the text-color to the "blue".
In fact, we can use the same rule and apply it to more than one element! If we wanted to extend the above rule beyond <p> element, then that is as simple as specifying additional elements in the selector list and separate them with commas. With that, let us extend the above rule to include not only paragraphs (<p>) but also ordered lists (<ol>) and unordered lists (<ul>).
p, ol, ul {
font-family: Verdana, sans-serif;
color: blue;
}
Now that we have covered some of the basics, let us get our hands dirty. We start with a simple HTML page that has, among other things, a simple paragraph. Next, we use a CSS rule to add style to the paragraph element. We reuse the CSS rule in this example from above. So, here is the example.
<!doctype html>
<html>
<head>
<title> Learning CSS: Getting Started </title>
<style>
p {
font-family: Helvetica, Verdana, sans-serif;
color: blue;
}
</style>
</head>
<body>
<p>
Tyrannosaurus were a category of carnivorous dinosaurs that lived during the late
Cretaceous period. They were bipedal reptiles with a massive skull, which was
balanced by a long and heavy tail. Among them, the mightiest and the deadliest
were the Tyrannosaurus rex (or T. rex for short). These giants could grow up to
40 feet in length, up to 20 feet in height, and weigh up to 7 tons.
</p>
</body>
</html>
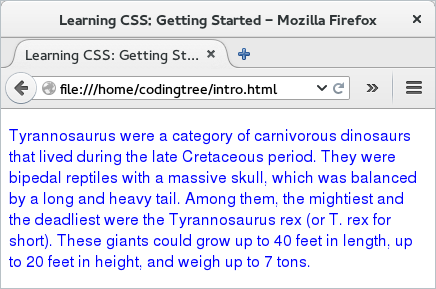
When we load the page (output provided below), we find that the paragraph text has the font-color as blue and it would also have the text as one of the fonts: "Helvetica", "Verdana", or if they are not available, then the fall-back option of "sans-serif". Pretty much what we expected!

Figure: HTML Page with CSS
In the above example, we have used two CSS properties: font-family and color. By the way, these two are barely the tip of the iceberg. CSS has a lot more to offer! As we continue through various sections of this module, we would get to see more of them.
Adding CSS Style: Different options
When it comes to adding CSS style, we can do that in several different ways. First, we can use the <style> element of the HTML page itself and add styles to various elements; in fact, our earlier example is based on the <style> element. Second, we can use the <link> element to include an external CSS file that contains various design rules; the <link> tag does not have a closing tag and hence, is an empty tag. Third and similar to the <link> element, we can use the @import rule to add external style sheets.
Yet another way is to use a script (e.g. JavaScript or jQuery) -- the script selects an element (or elements) and adds style to it (or them) dynamically. For discussion on using jQuery to add CSS design, please visit the CSS Section of our jQuery module.
While it is acceptable to use the <style> element to add simpler design to a (relatively simpler!) page, the recommended approach is to either use the <link> method or the @import directive to add an external CSS style sheet. We will cover addition of external style sheets in more detail on the next page.