Styling Fonts
This page looks at some of the CSS properties that allow us to add style to fonts. We discuss the following properties: font-family, font-size, font-weight, font-style, and color.
The font-family allows us to specify a font along with a set of back-up fonts that we would like the browser to use. The fonts that we use everyday on the web can be categorized into families. Two popular font-families are serif and sans-serif. The serif fonts are fonts with small lines (or strokes) trailing from the edges of the text (letters or symbols). The other type, sans-serif do not have such edges -- in fact, the word "sans" means without and hence sans-serif literally means a font without sans! Due to lack of such lines at the edges of the font, some readers find sans-serif fonts to be cleaner and hence possibly, more readable. Besides sans-serif and serif families, the other popular font-families are cursive, mono-space (fixed-width fonts), and fantasy.
For a given font from a font-family, we can use additional design styles like font-weight (bold, bolder, lighter, normal), font-size (how big is the each letter in the font), and font-style (italics, oblique, or normal). Before we go ahead, let us take a look at these properties in some more detail.
Usage: font-family: [<font1>, <font2>, ..., <generic_font>] | inherit
Description: This property can take one or more font types, each separated using commas. The fonts are provided in the decreasing order of priority. The objective is that the client-side browser would go through the list and pick the first available one. If we set the value as "inherit", then the font-family list is set to that of the parent.
Example: Specifying "font-family: Helvetica, sans-serif;" means that the browser would try to get Helvetica font first. If that is available, then it will use that. Else, it will try "sans-serif", which would usually be available. Worst case, if that is not available, then it will select the default font.
Usage: font-size: [medium | small | smaller | x-small | xx-small | large | larger | x-large | xx-large | <length_in_percent> | <length_in_em>] | inherit
Description: Specifies the size of the font. Notable among the above values are xx-small, x-small for extra-extra-small and extra-small respectively. These two also have their larger counter-parts: xx-large and x-large for extra-extra-large and extra-large, respectively. If we set the value as "inherit", then the font-size is set to that of the parent.
Example: Specifying "font-size: medium;" would set the font-size of the selector to be of medium size.
Example: Specifying "font-size: 20px;" would set the font-size of the selector to be 20px in size. Usually, the default font-size is 16px.
Usage: font-weight: [bold | bolder | lighter | normal | <numeric value>] | inherit
Description: Sets the boldness of a font. If we set the value as "inherit", then the font-weight is set to that of the parent. The numeric value can be 100, 200, 300, and so on till 900. The value "normal" is same as the numeric value 400 and the value "bold" is same as 700.
Example: Specifying "font-weight: bold;" would mean that we set the font weight as bold.
Usage: font-style: [normal | italic | oblique] | inherit
Description: Sets the style of a font. Used for making a font italics. Setting it to normal would make the font style non-italics. Italics style is usually cursive in nature where as oblique style is usually with a right sloped versions of the regular font. If we set the value as "inherit", then the font-style is set to that of the parent.
Example: Specifying "font-style: italic;" would make the text font italic.
Usage: color: <color> | inherit
Description: Sets the color of the border. To be more precise, it sets the color of the (border) line. We can specify the value of color in both text (as in "blue", "red", etc) or the RGB notation as #0000FF, #FF0000, etc. Yet another way to specify the RGB notation would be to specify the individual values using the rgb() input rgb(0, 255, 255). If the value is set to inherit, then the font would inherit the value from its parent. Is applicable to other non-font types as well, like paragraph elements.
Example: Specifying "color: blue;" would set the selector color as blue.
You might be wondering, how come the property name for font color is just "color" and
not "font-color". Well, one reason for that could be the fact that the "color" property may apply
to other non-font elements as well.
Examples
Now that we are familiar with various CSS properties for fonts, let us see a handful of examples.
Our first example focuses on the font-family property. The HTML file for this example consists of five simple paragraph elements. We use different IDs to each one of them so that we can use that to assign different font-family property values to each paragraph.
<!doctype html>
<html>
<head>
<title> Learning CSS: Making Fonts More Stylish! </title>
<link type="text/css" rel="stylesheet" href="font_family.css">
</head>
<body>
<p id="id_sans_serif"> [Sans-Serif] Evolution of dinosaurs began during the
Triassic period, they became dominant animals during the Jurassic period, and
alas, became extinct during Cretaceous period. </p>
<p id="id_serif"> [Serif] Evolution of dinosaurs began during the Triassic
period, they became dominant animals during the Jurassic period, and alas,
became extinct during Cretaceous period. </p>
<p id="id_monospace"> [Monospace] Evolution of dinosaurs began during the
Triassic period, they became dominant animals during the Jurassic period, and
alas, became extinct during Cretaceous period. </p>
<p id="id_cursive"> [Cursive] Evolution of dinosaurs began during the Triassic
period, they became dominant animals during the Jurassic period, and alas,
became extinct during Cretaceous period. </p>
<p id="id_fantasy"> [Fantasy] Evolution of dinosaurs began during the Triassic
period, they became dominant animals during the Jurassic period, and alas,
became extinct during Cretaceous period. </p>
</body>
</html>
The above HTML file includes "font_family.css" CSS file. This file adds different font types to different paragraphs. For each paragraph, we assign a different font-family type -- the value consists of a representative font (or fonts) and the base font type for that family.
#id_sans_serif {
font-family: Helvetica, sans-serif;
}
#id_serif {
font-family: "Times New Roman", serif;
}
#id_monospace {
font-family: Courier, monospace;
}
#id_cursive {
font-family: "Apple Chancery", "URW Chancery L", cursive;
}
#id_fantasy {
font-family: Papyrus, fantasy;
}
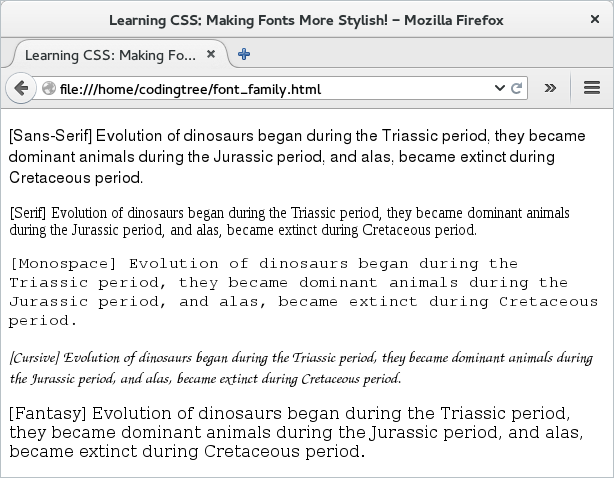
Let us load the above HTML and see the output (we add it below). We would find that different paragraphs have different font types. The following output was generated using Firefox running in Linux -- if you load the example on a different browser or on a different operating system, you might find the output a little different. This is because different browsers/operating-systems might vary in terms of the fonts that they have.

Figure: Font Design -- font-family
With our second example, we shift the focus to the font-size property. As the name suggests, we can use it to assign various font sizes to a text element. We reuse the earlier HTML file. For the sake of readability, we give different IDs to each paragraph element and the accompanying CSS file assigns different sizes to fonts of these paragraph elements. Here is the HTML file.
<!doctype html>
<html>
<head>
<title> Learning CSS: Making Fonts More Stylish! </title>
<link type="text/css" rel="stylesheet" href="font_size.css">
</head>
<body>
<p id="id_x_small"> Evolution of dinosaurs began during the Triassic period,
they became dominant animals during the Jurassic period, and alas, became
extinct during Cretaceous period. </p>
<p id="id_small"> Evolution of dinosaurs began during the Triassic period,
they became dominant animals during the Jurassic period, and alas, became
extinct during Cretaceous period. </p>
<p id="id_medium"> Evolution of dinosaurs began during the Triassic period,
they became dominant animals during the Jurassic period, and alas, became
extinct during Cretaceous period. </p>
<p id="id_large"> Evolution of dinosaurs began during the Triassic period,
they became dominant animals during the Jurassic period, and alas, became
extinct during Cretaceous period. </p>
<p id="id_x_large"> Evolution of dinosaurs began during the Triassic period,
they became dominant animals during the Jurassic period, and alas, became
extinct during Cretaceous period. </p>
</body>
</html>
The "font_size.css" file assigns different font-sizes to different paragraphs. We keep the default font-family for all paragraphs as sans-serif.
p {
font-family: Helvetica, sans-serif;
}
#id_x_small {
font-size: x-small;
}
#id_small {
font-size: small;
}
#id_medium {
font-size: medium;
}
#id_large {
font-size: large;
}
#id_x_large {
font-size: x-large;
}
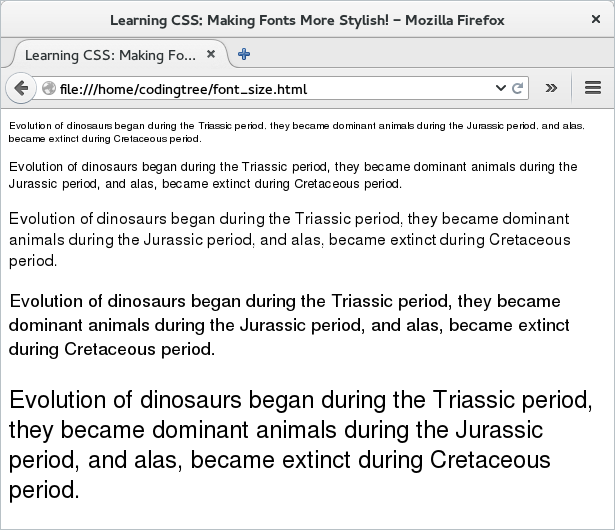
Let us load the above HTML file. As expected, the output would show that different paragraphs have fonts that are varying in sizes.

Figure: Font Design -- font-size
Our next example looks at the font-weight property. We continue to reuse the earlier HTML and once again, for readability, rename the ID values for each paragraphs. The idea is that we assign different font-weight to different paragraphs. Here is the HTML file.
<!doctype html>
<html>
<head>
<title> Learning CSS: Making Fonts More Stylish! </title>
<link type="text/css" rel="stylesheet" href="font_weight.css">
</head>
<body>
<p id="id_lighter"> [Weight: Lighter] Evolution of dinosaurs began during the
Triassic period, they became dominant animals during the Jurassic period, and
alas, became extinct during Cretaceous period. </p>
<p id="id_normal"> [Weight: Normal] Evolution of dinosaurs began during the Triassic
period, they became dominant animals during the Jurassic period, and alas, became
extinct during Cretaceous period. </p>
<p id="id_bold"> [Weight: Bold] Evolution of dinosaurs began during the Triassic
period, they became dominant animals during the Jurassic period, and alas, became
extinct during Cretaceous period. </p>
<p id="id_bolder"> [Weight: Bolder] Evolution of dinosaurs began during the Triassic
period, they became dominant animals during the Jurassic period, and alas, became
extinct during Cretaceous period. </p>
</body>
</html>
Here is the accompanying CSS file ("font_weight.css"). Once again, we keep the default font-family for all paragraphs as sans-serif.
p {
font-family: Helvetica, sans-serif;
}
#id_lighter {
font-weight: lighter;
}
#id_normal {
font-weight: normal;
}
#id_bold {
font-weight: bold;
}
#id_bolder {
font-weight: bolder;
}
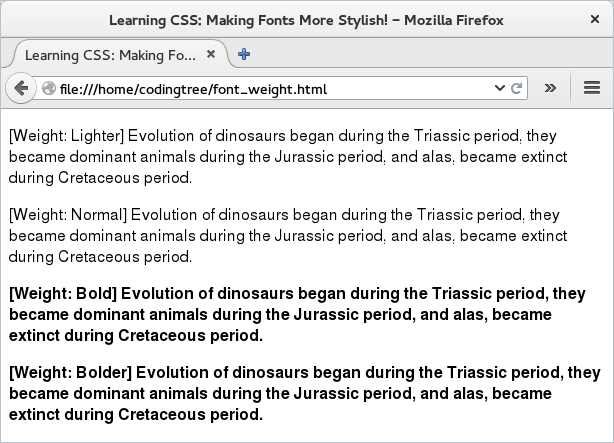
Let us load the above HTML page and see the output (provided below). It is okay, if you find the output a little surprising. You might find it surprising for that different font-weight values, we still see similar boldness. Thus, the values "bold" and "bolder" look like, while the values "lighter" and "normal" look the same. Well, for some of the common fonts, the browser typically have only two values, one light (the one with the "normal" weight) and the other one bold. So, when we specify a value for the font-weight, the browser would pick the nearest available font and substitute it. One mystery solved!

Figure: Font Design -- font-weight
Our last example looks at the last remaining properties: font-style. We continue to reuse the earlier HTML and once again, for readability, rename the ID values for each paragraphs. The only thing that we change is the font-style property.
<!doctype html>
<html>
<head>
<title> Learning CSS: Making Fonts More Stylish! </title>
<link type="text/css" rel="stylesheet" href="font_style.css">
</head>
<body>
<p id="id_normal"> [Style: Normal] Evolution of dinosaurs began during the Triassic
period, they became dominant animals during the Jurassic period, and alas, became
extinct during Cretaceous period. </p>
<p id="id_italic"> [Style: Italic] Evolution of dinosaurs began during the Triassic
period, they became dominant animals during the Jurassic period, and alas, became
extinct during Cretaceous period. </p>
<p id="id_oblique"> [Style: Oblique] Evolution of dinosaurs began during the Triassic
period, they became dominant animals during the Jurassic period, and alas, became
extinct during Cretaceous period. </p>
</body>
</html>
Here is the accompanying CSS file ("font_style.css"). Once again, we keep the default font-family for all paragraphs as sans-serif.
p {
font-family: Helvetica, sans-serif;
}
#id_normal {
font-style: normal;
}
#id_italic {
font-style: italic;
}
#id_oblique {
font-style: oblique;
}
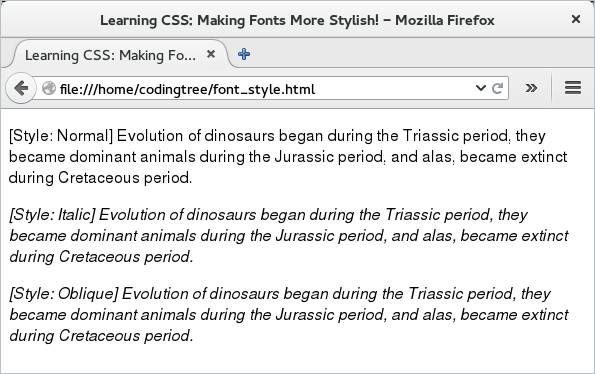
Let us load the above HTML page and see the output (provided below). For the last two paragraph, we have styles as italic and oblique, but they look identical! Well, this can happen, if the browser does not have two different font-styles for the current font (Helvetica, in this case). If it does not, then it can substitute one for the other.

Figure: Font Design -- font-style
The font property
Like some of the other properties, CSS provides a single property to specify all the font properties, in one shot: font. This property allows us to specify 7 individual font-related properties in one shot. While we have seen most of these properties (font-style, font-weight, font-size, and font-size) above, some of these properties are new as well: font_stretch, font_variant, and line_height.
Here are some details about this property.
Usage: font: [<font_stretch> | <font_style> | <font_variant> | <font_weight> | <font_size> | <line_height> | <font_family> ] | inherit
Description: The font property allows us to specify font-related properties in one-shot. It can specify various font-properties. The first one is the font-stretch property -- this property indicates the font-stretch, whether it can be dense or stretched. Possible values include normal, ultra-condensed, extra-condensed, condensed, semi-condensed, semi-expanded, expanded, extra-expanded, and ultra-expanded. The font-variant provides an ability to convert the font to lower-caps; possible values include normal, small-caps, and inherit. The line-height specifies the length that is used to calculate the line box height. The remaining properties are the font-style, font-weight, font-size, and font-size; we have already seen these properties above.
We do not have to necessarily specify all of the properties but specifying font-size and font-family is a must. If we do not do that, then the browser would happily ignore the CSS declaration. Beyond that, we can specify additional values, if needed.
Example: Specifying "font: condensed, italics, small-caps, bold, small, 1.4em, Helvetica, sans-serif;" means that we would have a font that would be condensed in font-stretch, font-style as italics, font-variant specifying that it would be a lower-caps, font-weight as bold, font-size as small, line-height as 1.4em and font-family consisting of two fonts: Helvetica and sans-serif.
Example: Specifying "font: small, Helvetica, sans-serif;" means that we are specifying the minimum two values. The font-size is small and the font-family consisting of two fonts: Helvetica and sans-serif.
Example: Specifying "font: small-caps small, Helvetica, sans-serif;" means that we are specifying the minimum three values. The font-variant is small-caps, the font-size is small and the font-family consisting of two fonts: Helvetica and sans-serif.