Box Model: Introduction
From CSS point of view, we can think of HTML elements as if they are kept within a box. To make things more interesting, the box itself has several components in addition to the content: padding, border, margin, etc. Except for the content, specifying these properties are optional.
At the heart of the box model is the content area -- this is the location that holds the actual content. Next is the area that immediately surrounds the content and is called the padding. As we move outwards, we can see that the padding is itself enclosed within a border. Thus, we can think of padding as the area that is sandwiched between content and border. It is easy to see the border as a line but we have the freedom to vary the width (thickness) of this line. Lastly, outside the border is a transparent margin of the box.
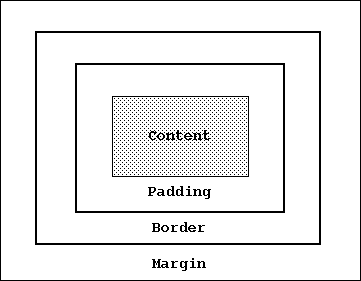
Here is a picture that shows these components more clearly. It is as if the content is kept in a box that is kept in another box and so on. Please note that for the sake of explanation, we have added a line for each area -- by default, we do not have these lines.

Figure: Components of a Box Model
Understanding the box model is important because CSS allows us to update their behavior. For example, we can add extra padding to a content, or even add extra padding on one of the sides (let us say, left) of the content, etc. In the next few sections, we are going to revisit each of the above areas (padding, border, margin) and demonstrate how to use CSS to modify their default behavior.