CSS Selectors: Mixed Selection
We can use the combination of HTML tags, CSS id and CSS class for selecting specific HTML elements. When adding rules to elements using two identifiers, we can place these identifier one after another. Thus, if we have a paragraph element with a CSS id of "foo", then we can use the selector as "p#foo". Likewise, if we have a paragraph element and that has a CSS class as "foo", then we can use the selector as "p.foo".
Let us see two examples.
Our first example shows how we can mix an HTML tag with a CSS class. We use a combination of HTML tags and class ID to render different design to specific elements.
First, we provide the HTML file.
<!doctype html>
<html>
<head>
<title> Learning CSS: CSS Class Selectors </title>
<link type="text/css" rel="stylesheet" href="mixed_class_selector.css">
</head>
<body>
<p>
The Mesozoic Era was the age of dinosaurs. This Era lasted 180 million years
and consisted of the following three periods. The evolution of dinosaurs
started during the Triassic period, they became dominant animals during the
Jurassic period, and became extinct at the end of the Cretaceous period.
</p>
<ol>
<li class="green"> Triassic period </li>
<li class="green"> Jurassic period </li>
<li> Cretaceous period </li>
</ol>
</body>
</html>
For the linked CSS file ("mixed_class_selector.css"), we add rules for both <p> and <li> elements. This is a relatively generic rule and would apply to all <p> and <li> elements. However, for all <li> elements that belong to a specific class, we add a new rule "li.green". The syntax keeps the parent selector first and then keeps the child selector.
/* This rule adds style to the <p> and <li> elements. */
p, li {
font-family: Helvetica, Verdana, sans-serif;
color: blue;
}
/* This rule adds style to all <li> element with "green" class. */
li.green {
font-family: Helvetica, Verdana, sans-serif;
font-weight: bold;
color: green;
}
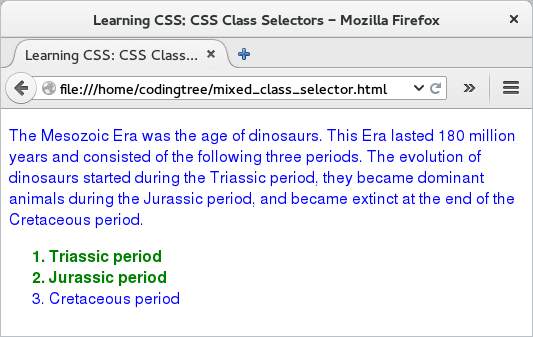
If we load the above HTML page, we would find that the two list elements that belong to the class "green" have font-color as green. The rest of the elements (<p> and one <li> element) are blue in color. You might be wondering, if the first CSS rule specifies that the <li> element should be "blue" in color and the second CSS rule specifies that the <li> element with class "green" should be green in color, then which one takes a precedence? Well, in this case, the second rule is more specific and hence wins out!

Figure: CSS Mixed Selector
Our second example shows how we can mix an HTML tag with a CSS id.
For that, we modify the HTML file a little bit. We keep all the elements as is except that we add a CSS id to one of the <li> elements.
<!doctype html>
<html>
<head>
<title> Learning CSS: CSS Class Selectors </title>
<link type="text/css" rel="stylesheet" href="mixed_id_selector.css">
</head>
<body>
<p>
The Mesozoic Era was the age of dinosaurs. This Era lasted 180 million years
and consisted of the following three periods. The evolution of dinosaurs
started during the Triassic period, they became dominant animals during the
Jurassic period, and became extinct at the end of the Cretaceous period.
</p>
<ol>
<li> Triassic period </li>
<li> Jurassic period </li>
<li id="cretaceous"> Cretaceous period </li>
</ol>
</body>
</html>
The new CSS file ("mixed_id_selector.css") again aims to use the combination of two identifiers to pick a selector that would be more specific. This time, we combine the <li> element with a specific CSS id ("li#cretaceous").
/* This rule adds style to the <p> and <li> elements. */
p, li {
font-family: Helvetica, Verdana, sans-serif;
color: blue;
}
/* This rule adds style to the <li> element with "cretaceous" as ID. */
li#cretaceous {
font-family: Helvetica, Verdana, sans-serif;
font-weight: bold;
color: green;
}
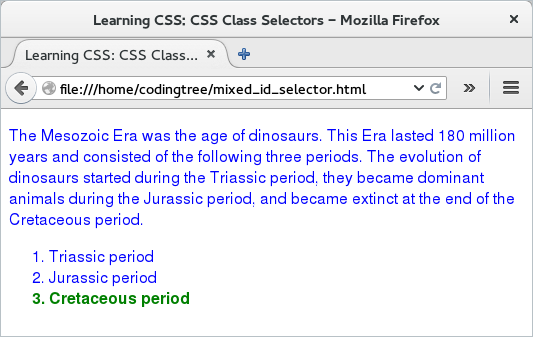
The result (see below) shows all list elements in blue color except the one that belongs to the "cretaceous" CSS id and that one has a blue font.

Figure: CSS Mixed Selector