Inheritance: Introduction
If we apply a design to a parent element, then CSS automatically applies that design to all the child elements. This is inheritance. Let us say, we have a paragraph element with some <em> elements within the paragraph. If we apply a design rule to the paragraph, then that rule would also apply to the <em> element.
If we want to keep the text on a page the same color for all elements, then we can set the font color for the root element and all elements would inherit that text color. We can do that using the "*" selector. What this means is that if we have any child element on the page, then they inherit the parent-level properties. This approach feels fairly intuitive since even in real-life, we do inherit things from our parents. For more on parent-child relationship, please visit our HTML module that talks about HTML DOM Structure.
Inheritance scales better because if there is a property that would affect a parent and all of its child elements, then we can simply set the property for the parent and would not have to worry about setting it explicitly for each and every child element. This can save us tons of time!
An element can inherit a CSS property value from its parent or as well from the parents of its parent (ancestors). As a designer, we would often have multiple options for keeping the value at different levels of parents. Thus, as we go higher and higher up the tree, the design would get applied to potentially more and more elements.

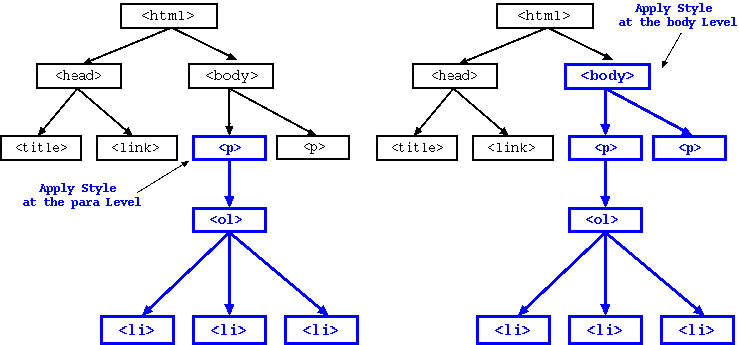
Figure: Inheritance
Example
With that, let us see two examples to understand inheritance further.
Our example has a simple HTML file that contains two <p> elements and an <ol> element in the body. We apply font-related properties to the whole body. With that, all of the above three child elements of the <body> would inherit those properties by default. Here is the HTML file.
<!doctype html>
<html>
<head>
<title> Learning CSS: Inheritance </title>
<link type="text/css" rel="stylesheet" href="inheritance_body.css">
</head>
<body>
<p> Mesozoic Era was divided into the following periods. </p>
<ol>
<li class="mesozoic"> Triassic period </li>
<li class="mesozoic"> Jurassic period </li>
<li class="mesozoic"> Cretaceous period </li>
</ol>
<p>The Mighty T-Rex: <br>
Tyrannosaurus were carnivorous dinosaurs that lived during the late Cretaceous period. They
were bipedal reptiles with a massive skull that was balanced by a long and heavy tail.
Among them, the mightiest and the deadliest were the Tyrannosaurus rex (or T. rex for
short). These giants could grow up to 40 feet in length, up to 20 feet in height, and weighed
around 7 tons. </p>
</body>
</html>
Here is the corresponding "inheritance_body.css" file. As we discussed above, there is no need to individually assign this rule to both <p> and <ol> element. Simply assigning it to the <body> does the trick!
body {
font-family: Helvetica, sans-serif;
color: blue;
}
If we load the above HTML file, we would find that all of the three elements have inherited the font-related properties from the body.

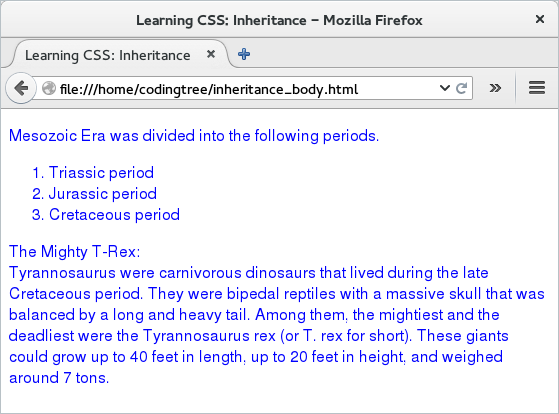
Figure: Inheritance
Next, let us shift the inheritance to a lower parent. For that, we reuse the earlier HTML file and enclose the first <p> and the <ol> element to a div element with id #id_mesozoic; we can use a <div> element to form logical grouping on page. We leave the second <p> element as is. Next, instead of applying the font-related design to the body, this time we apply that to the #id_mesozoic. The goal here is that since the first <p> and the <ol> are enclosed within the <div>, it is these elements that would get the design makeover. The second <p> element would not see any design-change at all.
<!doctype html>
<html>
<head>
<title> Learning CSS: Inheritance </title>
<link type="text/css" rel="stylesheet" href="inheritance_div.css">
</head>
<body>
<div id="id_mesozoic">
<p> Mesozoic Era was divided into the following periods. </p>
<ol>
<li class="mesozoic"> Triassic period </li>
<li class="mesozoic"> Jurassic period </li>
<li class="mesozoic"> Cretaceous period </li>
</ol>
</div>
<p>The Mighty T-Rex: <br>
Tyrannosaurus were carnivorous dinosaurs that lived during the late Cretaceous period. They
were bipedal reptiles with a massive skull that was balanced by a long and heavy tail.
Among them, the mightiest and the deadliest were the Tyrannosaurus rex (or T. rex for
short). These giants could grow up to 40 feet in length, up to 20 feet in height, and weighed
around 7 tons. </p>
</body>
</html>
Here is the new CSS file ("inheritance_div.css") that assigns properties to only the #id_mesozoic block.
#id_mesozoic {
font-family: Helvetica, sans-serif;
color: blue;
}
When we load the example, we find that it is only the elements belonging to the #id_mesozoic div get the new design. This shows that as we set a property starting from the parent and move towards the root, more and more elements (if they are present!) would be able to inherit the design. So, we should keep the design at the right hierarchy so that only the right set of child elements get to inherit the design.

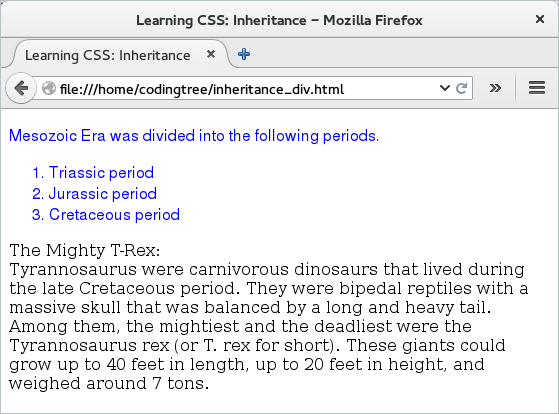
Figure: Inheritance
Conflicts
Inheritance is one of the reasons for conflict as well. It is possible that an element can have a property defined by a parent as well as parents of the parent (aka ancestors) -- if that happens, then there could be multiple values for a given element.
As the size of the website increases and the number of CSS files catering to different pages increase, inheritance-based conflicts do happen. There are other types of conflicts as well and we will read about them later. CSS is called Cascading Style Sheets since the design cascades from multiple sheets (sources), which can sometimes be conflicting. It is CSS that takes up the onerous task of resolving these conflicts! Hence the word "Cascading" in CSS.
One of the rules for handling inheritance-based conflict is that the nearest ancestor wins. So, in the above example, if we decide the same property for <body> and the <div>, then for the child elements of <div>, they would select the value from the one specified for the <div> element.
Yet another rule is that when we have multiple sources for the design, then the most specific one wins. Thus, in the above example, if we specify the same design to the body element and to all the <li> elements, then the browser would apply the one that is assigned to the <li> element to the <li> elements and ignore the rule specified for the body element.