Divs and Spans
We can use <div> and <span> elements to logically group the page content. The idea is that if we can put content into logical divisions (using <div> and <span>), then we can identify these divisions (using id attribute, class attribute, etc) and then apply specific design to them.
The <div> is a block-level construct, meaning that it would add a line break before and after the content. By contrast, the <span> is an in-line construct and we can use it for adding design to elements within a block. Since it is an inline element, it does not add any line-breaks. For more on block and inline elements, please visit our HTML section: HTML Element Types. Other important difference between the two is that the <span> element cannot have a child element of its own!
Using <div> and <span> is needed when the existing HTML elements cannot help us separate the content into divisions that we seek. For example, let us say that we have a group of paragraphs that form a single logical group -- then in that case, we cannot apply the same design to all paragraphs for that group. For such a case, we can put those paragraphs into a single <div> element and apply a common design to all of those paragraphs. Similar logic applies for the <span> element -- we can have a list of words that do not naturally belong to an HTML element. In such cases, <span> provides the needed flexibility to club them together into a logical group that is still inline and apply a specific design to them.
Let us see how we can use <div> and <span> to add value for CSS design. For that, let us create a simple HTML example (provided below). The example contains three sections. For the sake of demonstration, we do not add any div/span yet. Let us now say that we would like to do two things. First, we need to give a different design to each of these three sections. Second, we need to design all the text that are related to time (e.g. "4.54 billion years") using a common style.
<!doctype html>
<html>
<head>
<title> Playing with Divs and Spans! </title>
</head>
<body>
<!-- Section 1: Dinosaur Evolution -->
<p>Dinosaur Evolution: <br>
Our earth is 4.54 billion years old and the first life on earth started around
3.8 billion years ago. The age of dinosaurs and reptiles began about 225 million
years ago. They dominated earth for another 150 million years.</p>
<!-- Section 2: Mesozoic Era -->
<p>The Mesozoic Era: <br>
The Mesozoic Era was the age of dinosaurs. This Era started roughly 250 million years
ago and lasted 180 million years and consisted of three periods. </p>
<ol>
<li> Triassic period </li>
<li> Jurassic period </li>
<li> Cretaceous period </li>
</ol>
<p> Evolution of dinosaurs started during the Triassic period, they became dominant animals
during the Jurassic period, and became extinct at the end of the Cretaceous period. </p>
<!-- Section 3: The Mighty T-Rex -->
<p>The Mighty T-Rex: <br>
Tyrannosaurus were carnivorous dinosaurs that lived during the late Cretaceous period. They
were bipedal reptiles with a massive skull that was balanced by a long and heavy tail.
Among them, the mightiest and the deadliest were the Tyrannosaurus rex (or T. rex for
short). These giants could grow up to 40 feet in length, up to 20 feet in height, and weighed
around 7 tons. </p>
</body>
</html>
For the above HTML content, we can use <div> and <span> to help us out in bringing the content into a single logical group. First, we can use <div> element for each of the three sections and that would encompass all the elements underneath it. Second, we can use a <span> element to logically group all the time-related text. Lastly, we would also need to add some CSS design for the page -- we do that using a CSS file "div_span.css". Here is the updated HTML file.
<!doctype html>
<html>
<head>
<title> Playing with Divs and Spans! </title>
<link type="text/css" rel="stylesheet" href="div_span.css">
</head>
<body>
<!-- Section 1: Dinosaur Evolution -->
<div id="id_evolution">
<p>Dinosaur Evolution: <br>
Our earth is <span class="class_timeline"> 4.54 billion years </span> old and the first
life on earth started around <span class="class_timeline"> 3.8 billion years </span> ago.
The age of dinosaurs and reptiles began about <span class="class_timeline"> 225 million
years</span> ago. They dominated earth for another <span class="class_timeline"> 150
million years</span>.</p>
</div>
<!-- Section 2: Mesozoic Era -->
<div id="id_mesozoic">
<p>The Mesozoic Era: <br>
The Mesozoic Era was the age of dinosaurs. This Era started roughly <span class="class_timeline">
250 million years </span> ago and lasted <span class="class_timeline"> 180 million years
</span> and consisted of three periods. </p>
<ol>
<li> Triassic period </li>
<li> Jurassic period </li>
<li> Cretaceous period </li>
</ol>
<p> Evolution of dinosaurs started during the Triassic period, they became dominant animals
during the Jurassic period, and became extinct at the end of the Cretaceous period. </p>
</div>
<!-- Section 3: The Mighty T-Rex -->
<div id="id_trex">
<p>The Mighty T-Rex: <br>
Tyrannosaurus were carnivorous dinosaurs that lived during the late Cretaceous period. They
were bipedal reptiles with a massive skull that was balanced by a long and heavy tail.
Among them, the mightiest and the deadliest were the Tyrannosaurus rex (or T. rex for
short). These giants could grow up to 40 feet in length, up to 20 feet in height, and
weighed around 7 tons. </p>
</div>
</body>
</html>
Next, let us see the CSS file ("div_span.css"). The file specifies different design to different ID values. Also, for the span, it keeps same design and thus, all the time-related text get to have the same CSS design.
#id_evolution {
font-family: Papyrus, fantasy;
color: red;
text-align: center;
line-height: 0.9em;
}
#id_mesozoic {
font-family: Helvetica, sans-serif;
line-height: 1.0em;
color: green;
}
#id_trex {
font-family: "Apple Chancery", "URW Chancery L", cursive;
line-height: 1.1em;
color: blue;
}
.class_timeline {
font-weight: bold;
text-decoration: underline;
}
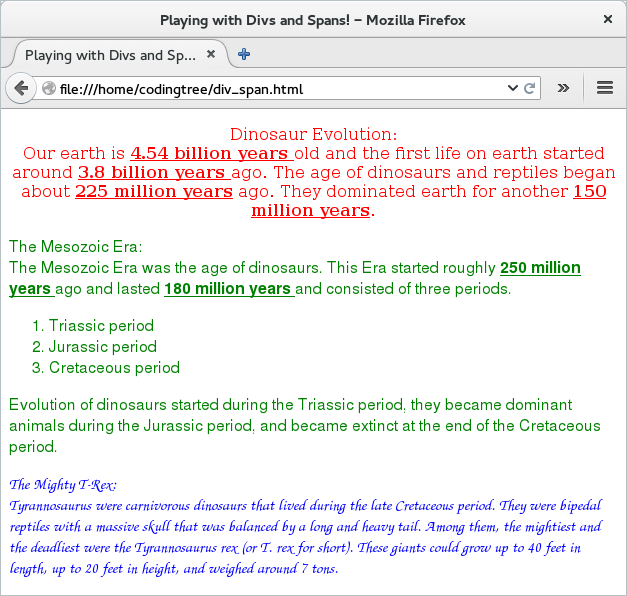
Let us now load the above HTML file. As expected, we would see different designs for all the three <divs> and the same design for all <span> elements.

Figure: Using Divs and Spans
While the <div> and <span> are a great tools for creating logical grouping, we should not abuse them by over-using them. If there is a case where the existing HTML elements can provide the logical group, then we should use that and skip using the <div> and <span> elements. So, when it comes to using <div> and <span>, we should stick with "the less, the better" principle.