HTML Elements: Types
HTML elements can be categorized in several ways. On this page, we discuss the following categories: block elements, inline elements, and void elements.
Block and Inline Elements
Block elements are usually displayed with a line break at the start and at the end. With inline elements, there is no such line-break. One way to see these two types is that block elements provide an overall structure for an HTML page, where as inline elements provide style and appearance within a given block in the overall structure. Paragraph element (<p>) is an example of block element and italics-style element (<i>) is an example of an inline element.
Here are some additional examples for these two types. Block elements include div element (<div>), header elements like <h1>, <h2>, till <h6>, block quote element (<blockquote>), various list related elements like <ol>, <ul>, and even the list element <li>, table elements like <table>, table-row <tr>, table-data <td>, table header <th>, etc. On the other hand, inline elements include quote element (<q>), anchor element (<a>), style elements like emphasis (<em>), bold (<b>), strong (<strong>) etc.
With the introduction out of our way, let us go through an example that confirms the behavior of block and inline elements. The example (given below) has two block elements (paragraph elements). Next, we also have two inline elements (<em> elements) added in the first paragraph.
<!doctype html>
<html>
<head>
<title> Learning HTML Elements! </title>
</head>
<body>
<p> One of the brightest constellations is the Orion, the mighty hunter.
Its brightness can be largely attributed to two of its stars: a red
giant star named <em> Betelgeuse </em> and the blue-white supergiant
star named <em> Rigel </em>. These are two of the brightest stars
in the night sky!
</p>
<p> The Ursa Major constellation is named after a bear. It has
seven stars of this constellation that form one of the unique
star shapes in the sky. This shape is known as the Big Dipper
in US and Canada, The Plough in the UK, and the Saptrishi in India.
</p>
</body>
</html>
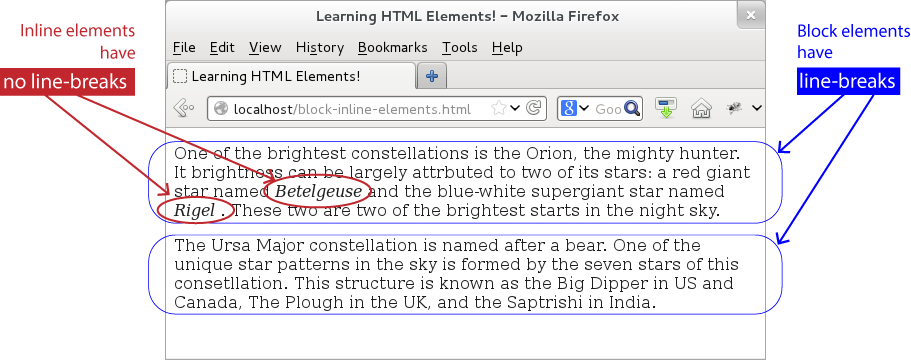
When we load this example, we see that the browser automatically inserts a line break with the <p> element, which is the behavior for a block element. The Two emphasis (<em>) elements get no such break (pun intended)! Here is the output.

Figure: Block and Inline Elements
As per W3C, a block element can contain one or more inline elements. However, the reverse is not true -- an inline element cannot contain a block element. Thus, keeping a <p> element inside an <em> element would be asking for trouble!
Empty Element Types
While most of the HTML elements come in the form of "opening tag + content + closing tag", some of the (loner!) ones just come in the form of an "opening tag" only. The sole reason is that these elements do not contain any content and hence, skipping the closing tag makes more sense.
For example, the only job of the <br> elements is to add a line break and as such, it does not need any content. Besides empty elements, these types also go by the names of void elements and singleton elements.
Other examples of empty elements are: <img>, <input>, <link>, <area>, etc. Like inline elements, the browser does not automatically add any line breaks to start of these elements as well. Unless, of course, we are talking about the <br> element, itself!