HTML Tables: Introduction
With HTML, we can organize content in the form of tables. This can come in handy when we have data that is better-suited for presentation using columns and rows. For tables, HTML offers four main tags: <table> for the table itself, <tr> for table row, and <th> for table header cells, and <td> for table non-header cells.
To create an HTML table, we start with the <table> tag. Each row in the table starts with <tr> and ends with </tr>. Next, each row can have multiple cells that are identified using the <td> and </td> tag-pairs. The content in each cell sits with these two tags. We can also have a header row and for cells in that row, we can use <th> tags instead of <td> tags. It is not necessary that we should put <th> only in the first row of the table -- we can use <th> for additional rows as well as long as the data-logic requires them to be a header info. Once we are done adding all the rows and columns, we can end the table using the </table> tag.
Let us start with an example.
In the example (provided below), we have a table that has 4 rows and 2 columns. The first row is the header row and it uses <th> tags instead of <td> tags for table cells. The next three rows are regular rows and use <td> for data cells. Since each row has 2 cells -- this means that the table has 2 columns. In case you are wondering, HTML does not provide any explicit tag for columns! Lastly, the example below also adds a caption to a table. The browser would display this caption as the title of the table. The tag for that task is the <caption> tag. The caption element should be placed immediately after the <table> tag. Needless to say, we should keep only one caption tag in a given table.
<!doctype html>
<html>
<head>
<title> HTML Tables: Getting Started</title>
</head>
<body>
<table>
<caption>Planets and Moons</caption>
<tr><th>Planets </th><th>Moons </th></tr>
<tr><td>Earth </td><td>Moon </td></tr>
<tr><td>Jupiter </td><td>Ganymede</td></tr>
<tr><td>Saturn </td><td>Titan </td></tr>
</table>
</body>
</html>
Upon loading this page, here is what we would see:

Figure: HTML Table
There is an implicit relationship between the <tr> and <td> tags -- you would have probably noted that already by now! Since each row of a table has the same number of columns, we should keep the number of table data (<td>) tags same for all rows. Thus, if we were to re-write the above table and keep only one column in the second row, then that would break the structure of the table element. So, even if we do not have any data to put in a cell, we should still put an empty cell.
<!doctype html>
<html>
<head>
<title> HTML Tables: Empty Cell</title>
</head>
<body>
<table>
<caption>Planets and Moons</caption>
<tr><th>Planets </th><th>Moons </th></tr>
<tr><td>Earth </td><td>Moon </td></tr>
<tr><td>Jupiter </td><td>Ganymede</td></tr>
<tr><td>Saturn </td><td>Titan </td></tr>
<tr><td>Venus </td><td> </td></tr>
</table>
</body>
</html>
If you must see the output of the above table, then here is how it looks -- a table that has no content in one cell!

Figure: HTML table with a missing cell
HTML also provides an ability to group table data into three categories: header, footer, and body. For that, it offers three additional tags: <thead>, <tfoot>, and <tbody>. If these tags are not specified, then all data (rows) are assumed to be in the <tbody> group. Please note that as per HTML4, <tfoot> tag should be placed before <tbody>. With HTML 5, this constraint is relaxed.
Here is an example:
<html>
<head>
<title> HTML Tables: thead, tbody, tfoot</title>
</head>
<body>
<table>
<caption>Planets and Number of Moons</caption>
<thead>
<tr><th>Planet </th><th> Number of Moons </th></tr>
</thead>
<tfoot>
<tr><th>Total: 8 </th><th>Total: 173 </th></tr>
</tfoot>
<tbody>
<tr><td>Mercury </td><td> 0 </td></tr>
<tr><td>Venus </td><td> 0 </td></tr>
<tr><td>Earth </td><td> 1 </td></tr>
<tr><td>Mars </td><td> 2 </td></tr>
<tr><td>Jupiter </td><td> 67 </td></tr>
<tr><td>Saturn </td><td> 62 </td></tr>
<tr><td>Uranus </td><td> 27 </td></tr>
<tr><td>Neptune </td><td> 14 </td></tr>
</tbody>
</table>
</body>
</html>
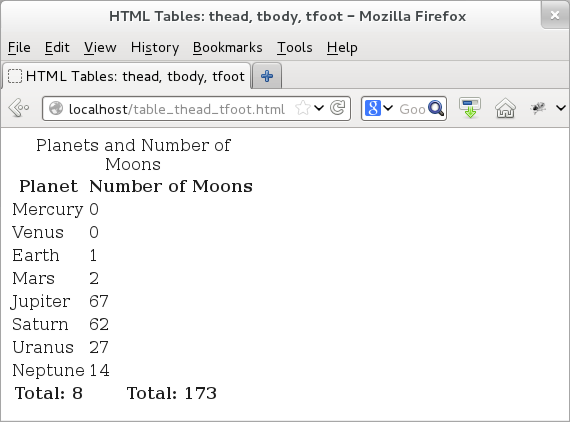
If we load the above example, we would see the three different sections of the table: header, body, and footer.

Figure: HTML table using thead and tfoot
Before the days of CSS, tables were also widely used to provide layout for the entire page. Today, it is no longer needed or preferred. CSS is the preferred way to design page-layout instead of using tables. This is because fixing layouts using table is notoriously difficult. So, we should use tables only for representation of table-like data and not for doing page-layouts.