Styling Lists
By default, web-browsers display unordered list as circles and ordered list as decimal numbers. If you find this bland, well, CSS can help you make it more interesting. On this page, we explore ways on how we can add style to list elements.
The properties that we are going to explore are list-style-type, list-style-image, and list-style-position. Before we go ahead, here are these properties in more detail.Usage: list-style-type: [square | circle | disc | decimal | decimal-leading-zero | upper-alpha | lower-alpha | upper-roman | lower-roman | lower-latin | lower-greek | armenian | georgian | none] | inherit;
Description: Provides the style for both ordered lists and unordered lists. Typically, unordered lists are displayed with round circles. We can use list-style-type property to change that. For unordered lists, we can choose values from square, circle, disc, or none. For ordered lists, we have far more options. We can choose from decimal (like 1, 2, 3,..), decimal-leading-zero (like 01, 02, 03, ..), upper-roman (like I, II, III, ..), lower-roman (like i, ii, iii, ..) etc. If we set the value as "inherit", then the list-style-type is set to that of the parent.
Example: Setting "list-style-type: square;" would set the style for lists to be square.
Example: Setting "list-style-type: none;" would mean there would be no style for lists. List text would be kept without any list legend.
Usage: list-style-image: url(<url_of_the_image>);
Description: Allows to use an image instead of the bullet or other list-style-types. There is no requirement to add quotation marks around the url. But, to be consistent, it is probably a good idea to add quotation marks. If we set the value as "inherit", then the list-style-image is set to that of the parent.
Example: Setting "list-style-image: url("./image-file.png")" would set each list bullet as the image specified as "image-file.png". Need to make sure that the image size should not be too big else it could occupy a space that would be bigger than the content itself!
Usage: list-style-position: inside | outside;
Description: Defines the location of the list-style with respect to the list element. A value of "inside" places the list-style within the list element content but the value of "outside" places it outside of the list element block. If we set the value as "inherit", then the list-style-position is set to that of the parent.
Example: Specifying "list-style-position: outside;" would keep the bullet on the outside of the content area. This is also the default.
Example: Specifying "list-style-position: inside;" would keep the bullet on the inside of the content area. The default is the "outside" value.
Like several other cases, CSS provides a single shorthand property that combines all of the above three: list-style.
Here is some more details on this property.
Usage: list-style: [<list-style-type> || <list-style-position> || <list-style-image>] | inherit;
Description: We can use this property to set all of the above properties in one go. Thus, we can say: { list-style: square url('../img/square.png') outside};. If both list-style-type and list-style-image are specified, then list-style-image is used. However, if the list-style-image is not available, then the list-style-type is the fall-back option. If we set the value as "inherit", then the list-style is set to that of the parent.
Example: Specifying "list-style: square outside url("./image-file.png")" would keep the bullet as square, would place them on the outside, and keep the bullet as the image specified from the "image-file.png" file.
Examples
In this section, we present three examples that focus on different aspects of adding style to list elements.
The first example demonstrates how we can use different options for list-style-type CSS property. But, before we get into CSS, let us look at the HTML page that would hold the CSS style. The page (added below) has three unordered list. Elements of these lists are kept into different classes, so that we can use these CSS classes as selectors to provide different styles.
<!doctype html>
<html>
<head>
<title> Learning CSS: Adding Style to List Elements </title>
<link type="text/css" rel="stylesheet" href="list_style.css">
</head>
<body>
Mesozoic Era was divided into the following periods.
<ul>
<li class="mesozoic"> Triassic period </li>
<li class="mesozoic"> Jurassic period </li>
<li class="mesozoic"> Cretaceous period </li>
</ul>
Some of the Dinosaur Movies are as follows.
<ul>
<li class="movies"> Jurassic Park </li>
<li class="movies"> Walking With Dinosaurs </li>
<li class="movies"> Theodore Rex </li>
</ul>
Some of the largest dinosaurs are as follows.
<ul>
<li class="largest"> Argentinosaurus </li>
<li class="largest"> Sauroposeidon </li>
<li class="largest"> Brachiosaurus </li>
</ul>
</body>
</html>
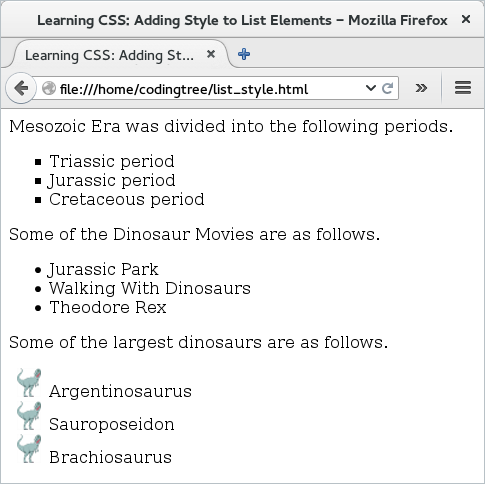
The above file uses the "list_style.css" CSS file to add style. The CSS file adds various styles to different classes. It makes the list style type for "mesozoic" class to be "square" bullets, for "movies" class to be "disc" bullets, and for "largest" class to be an image, instead of bullets. Note that if you would like no type added, then you can set the "list-style-type: none" for that selector. With that, here is the CSS file.
/* Adds style to all list elements that belong to the "mesozoic" class. */
li.mesozoic {
list-style-type: square;
}
/* Add style to all list elements that belong to the "movies" class. */
li.movies {
list-style-type: disc;
}
/* Add style to all list elements that belong to the "largest" class. */
li.largest {
list-style-image: url("./t-rex.png");
}
If we load the above HTML file, we would see that we have now different list styles for the three different lists. For the last list, we see an image displayed instead of bullet for each list element. Note that, if the image size is too big, then it would take the lion-share of the page! So, if needed, one way would be to re-size the image so that it fits proportionately with each line.

Figure: List Identifiers Types
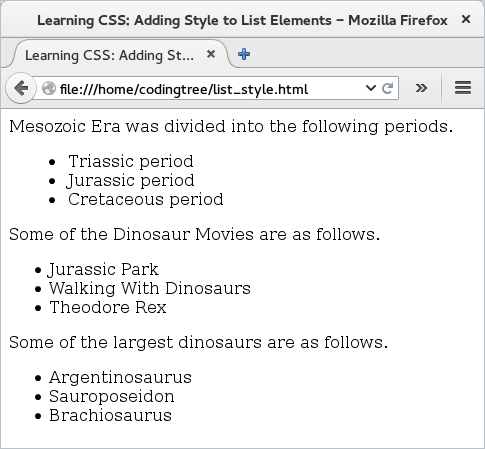
Our next example focuses on positioning of the list bullets. For this example, we reuse the earlier HTML and simply update the CSS file. For the list with elements belonging to the "mesozoic" class, we keep the list-style-position as "inside" -- this means that the bullets would be placed inside along with the content. For the elements belonging to the "movies" class, we keep this value as "outside" -- that is also the default value. For the last list, we do not set the list-style-position and hence, it would be placed outside.
/* Adds style to all list elements that belong to the "mesozoic" class. */
li.mesozoic {
list-style-position: inside;
}
/* Add style to all list elements that belong to the "movies" class. */
li.movies {
list-style-position: outside;
}

Figure: Positioning List Identifiers
While the earlier two examples have focused on unordered-lists, our last examples shifts the focus to ordered list. By default, a web-browser would display elements of an ordered list as decimal numbers (natural numbers, to be more precise!). In this example, we can see how to use the list-style-type property to change that.
For that, we start with the earlier HTML example and essentially, convert the unordered lists to ordered lists. Here is the updated HTML file.
<!doctype html>
<html>
<head>
<title> Learning CSS: Adding Style to List Elements </title>
<link type="text/css" rel="stylesheet" href="list_style.css">
</head>
<body>
Mesozoic Era was divided into the following periods.
<ol>
<li class="mesozoic"> Triassic period </li>
<li class="mesozoic"> Jurassic period </li>
<li class="mesozoic"> Cretaceous period </li>
</ol>
Some of the Dinosaur Movies are as follows.
<ol>
<li class="movies"> Jurassic Park </li>
<li class="movies"> Walking With Dinosaurs </li>
<li class="movies"> Theodore Rex </li>
</ol>
Some of the largest dinosaurs are as follows.
<ol>
<li class="largest"> Argentinosaurus </li>
<li class="largest"> Sauroposeidon </li>
<li class="largest"> Brachiosaurus </li>
</ol>
</body>
</html>
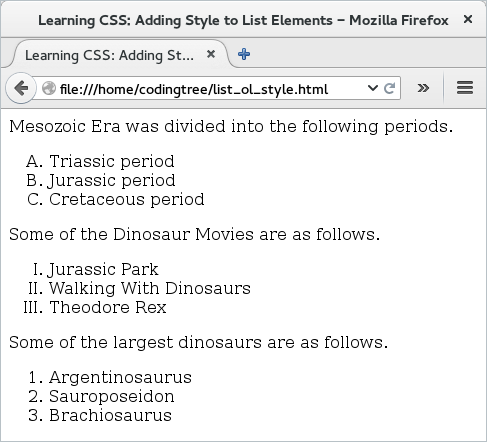
The above file uses "list_style.css" CSS file to add design. For the two of them, we provide the list-style-type as "upper-alpha" and "upper-roman". For the last ordered list, we leave the option to be the default one. If you would like no type added, then you can set the "list-style-type: none" for that selector.
/* Adds style to all list elements that belong to the "mesozoic" class. */
li.mesozoic {
list-style-type: upper-alpha;
}
/* Add style to all list elements that belong to the "movies" class. */
li.movies {
list-style-type: upper-roman;
}
In case you are wondering, there is nothing stopping you from using list-style-image to add an image even for the ordered list. But, since ordered lists contain elements that should be listed in order (hence, some form of numbering), we should stick with using list-style-image probably only with unordered lists!
The output shows that the first two lists have now different styles when displaying the list elements -- they are upper alpha and upper roman. The third one, for which we did not add any list-style-type, shows the default option, which is the decimal numbers.

Figure: List Style Types for Ordered Lists