Inheritance: Exceptions
Like most of the rules, there are exception to inheritance rules as well! On this page, let us take a look at places, where (by design) inheritance does not work.
First, the rule would hold for the child elements only if the CSS design property is applicable to that rule. Thus, if the <p> element has an <img> child element, then the font based properties would not apply to the image element since we cannot apply font-design rules to an image element!
Second, rules that are related to layout and border often do not pass on to the child elements. This is by design. Let us say that the parent element has a value for a border or position. Clearly, we would not want the child element (or elements) to have the same border or the same position values. Else, you would end up having the parent and the child nodes both having boxes. In most cases, that would be a bad design! While most of the border-related properties cannot be inherited automatically, there are two exceptions` to this (exception) as well: border-spacing and border-collapse. Something to keep in mind!
Another set of properties that do not support inheritance are background-related properties. These properties are: background-attachment, background-color, background-image, background-position, background-repeat, and background.
Yet another behavior is the default setting for some of the elements like heading tags, links, etc. If we change the font-size to a smaller size (than the default) of the html element (which is the parent of all elements), then the font-size for all elements would becomes smaller. However, the heading sizes would still be comparatively bigger than the paragraph font -- so, the heading sizes do not inherit some of the font-size property as is. Technically, the heading font-sizes varies with respect to the default -- it is called the computed size, instead of inherited size.
While the above text provides a high-level overview of properties that do not support inheritance, they are by no means complete! For a full-list of properties that do not support inheritance, we invite the reader to visit the W3 site: CSS Property Table.
Example
Now that the introduction is out of the way, let us see an example to further understand the motivation behind not making everything inheritable.
The example is a simple HTML page, where the body element has three child elements: two <p> elements and one <ol> element. The central idea of this example is to demonstrate that some of the properties are not inheritable.
So, let us start with the HTML and the CSS files. Here they are:
<!doctype html>
<html>
<head>
<title> Learning CSS: Inheritance </title>
<link type="text/css" rel="stylesheet" href="inheritance_exception.css">
</head>
<body>
<p> Mesozoic Era was divided into the following periods. </p>
<ol>
<li class="mesozoic"> Triassic period </li>
<li class="mesozoic"> Jurassic period </li>
<li class="mesozoic"> Cretaceous period </li>
</ol>
<p>The Mighty T-Rex: <br>
Tyrannosaurus were carnivorous dinosaurs that lived during the late Cretaceous period. They
were bipedal reptiles with a massive skull that was balanced by a long and heavy tail.
Among them, the mightiest and the deadliest were the Tyrannosaurus rex (or T. rex for
short). These giants could grow up to 40 feet in length, up to 20 feet in height, and weighed
around 7 tons. </p>
</body>
</html>
Here is the "inheritance_exception.css" CSS file.
body {
border: thick solid blue;
border-radius: 10px;
}
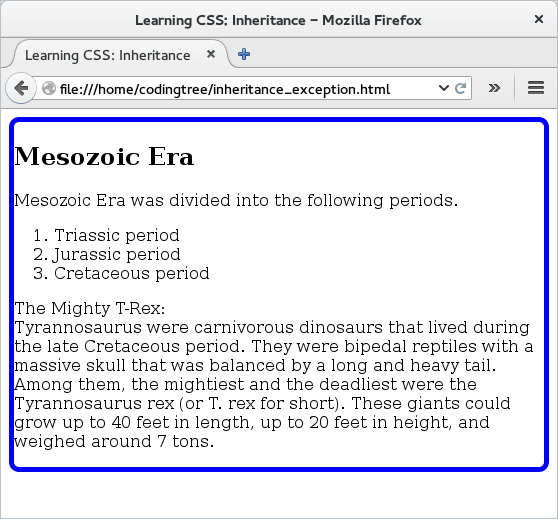
If we load the page, then we would see that it is only the body element that has the border related properties. All of the child elements do not inherit these properties.

Figure: Inheritance with Exception
If you must (and I say must) apply a parent rule that does not automatically pass on to the child elements, then you can use the "inherit" value to force inheritance. This keyword is not supported in some older versions of Microsoft Internet Explorer (before and including IE 7).
Now, if you must force the browser to inherit these properties, then you can use the "inherit" value. With that, here is the updated CSS.
body {
border: thick solid blue;
border-radius: 10px;
}
p, ol {
border: inherit;
border-radius: inherit;
}
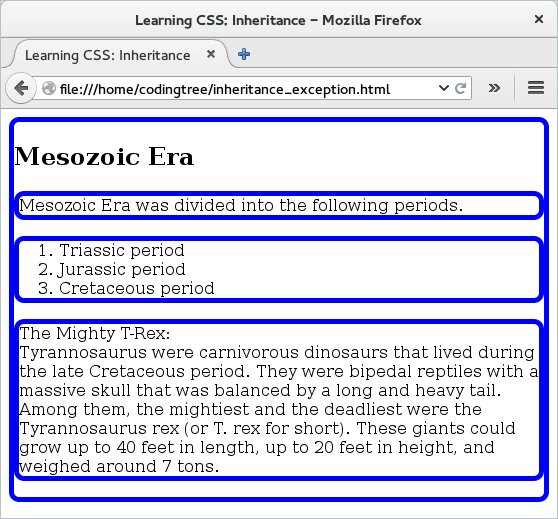
Let us now reload the above page. With the new design, we would see that not only does the <body> have the border, but all its <p> and <ol> child elements also have the border. Needless to say, the page now appears rather cluttered. That is why, by design, child elements do not inherit border related properties. Thank to folks working at W3C for that! It is worth mentioning that even though the <ol> element inherits the border properties from its parent <body> element, its own three child <li> elements still do not inherit the border properties.

Figure: Inheritance with Exception: inherit value