JavaScript Objects: Overview of Attributes
JavaScript objects contain properties as name/value pairs. However, there is more to JavaScript objects than just the name/value pairs. Each JavaScript object also contains three additional elements: prototype, class, and extensible attribute. The prototype provides a link to the prototype (loosely "parent") object. The class is a string that holds an identifier for the object category. And, extensible attribute determines if we can add new properties to the object; this attribute is a boolean.
Along similar lines, the name/value pairs are not the only elements of JavaScript properties. Each property also comes with three boolean attributes: writable, enumerable, and configurable.
By default, all of these three property attributes are set to true. When writable attribute is true, then we can update the value of the property. When enumerable attribute is set to true, then the property becomes enumerable; for example, the for/in loop skips non-enumerable properties and so if we set the enumerable attribute to false and run the for/in loop, then we would not see that property in the loop. When configurable attribute is set to true, then we can configure the attributes of that property; if it is set to false, then we cannot change the writable or enumerable attributes.
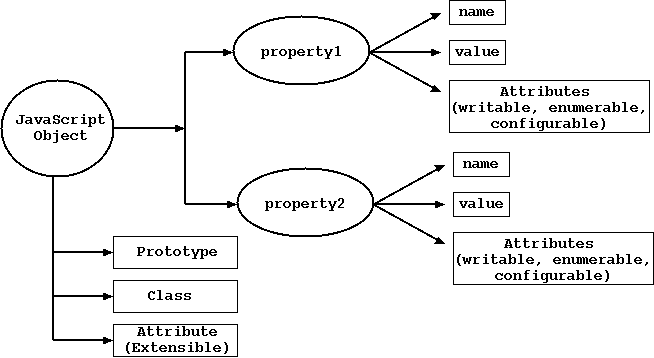
We provide a simple figure that shows various elements of a JavaScript object; the figure shows an object with 2 properties.

Figure: Elements of a JavaScript Object
Together, the extensive attribute of an object and the three attributes of a property, provide four types of attributes; as shown in the above figure, the extensible attribute is object-level, where as the writable, enumerable, and configurable are for each property.
To access the value of object's extensible attribute, we can use the Object.isExtensible() method; this method returns the current value (boolean) of this attribute. To access the values of three property attributes, we can use the Object.getOwnPropertyDescriptor() method. This method returns the current value (boolean) of the three attributes: writable, enumerable, and configurable.
Here is a simple simple example that retrieves all four attribute types for an object ("objFable"). For accessing property attributes, it uses the "dragon" property of the "objFable" object.
<!doctype html>
<html>
<div id="idDiv"> </div>
<script type="text/javascript">
// Get a handle of the div element.
var elem = document.getElementById("idDiv");
// Define an object.
var objFable = {name: "Farmer Giles of Ham", dragon: "Chrysophylax"};
// Let us get extensible attribute for "objFable" object.
elem.innerHTML += "Extensible attribute: " + Object.isExtensible(objFable) + "<br>";
// Let us get property descriptors for the property "dragon".
prop = Object.getOwnPropertyDescriptor(objFable, "dragon");
// Let us print property descriptors.
elem.innerHTML += "Printing Property descriptors for property, dragon: <br>";
for (var item in prop) {elem.innerHTML += item + ": " + prop[item] + "<br>";}
</script>
</html>
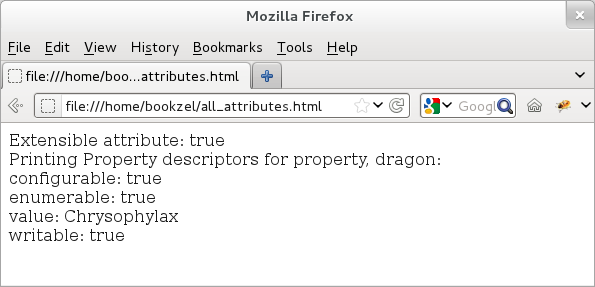
The output (provided below) confirms that by default all three attributes of each properties and the object-level extensible attribute are true. Note that along with three attributes, Object.getOwnPropertyDescriptor() also returns the value of the specified property.

Figure: Object Attribute and Property Attributes