JavaScript Events: Window Events
JavaScript supports several events that are related to window or frames (iframes) actions. As an example, after the window is loaded, it generates an onload event.
Let us begin with a table that lists these events and provides a short description for each of these events.
| Event | Description |
|---|---|
| onload | when the content of the window (or an element) is loaded. |
| onunload | when all content of the window (or an element) is removed. |
| onabort | when loading an element is aborted. |
| onerror | when an error occurs during loading of window or an element. |
| onscroll | when we scroll the window. |
| onresize | when we resize the window. |
| onfocus | when we focus a form element. |
| onblur | when we take the focus away from a form element. |
Let us describe the events listed in the above Table. The first event relate to loading of contents in a window. When the loading of all the content of a page is complete, the event onload is triggered. This is a very useful event since when we add JavaScript code to a page, then for certain cases, we can use the onload event to wait till the page has loaded before executing the JavaScript code.
The second event is triggered when we remove (unload) all the contents from a page (recall from our earlier sections that DOM provides interfaces to remove nodes from a page).
The next two events represent the case of unsuccessful loading of a page. If due to some reason, loading a window element (let us say an image) is aborted, then the event onabort is triggered. Along the same lines, if an error occurs while loading the window or its element, then the event onerror is triggered.
Unlike the previous events that happen typically during loading (or unloading) a window or its element, the remaining four events are fairly independent of loading (or unloading) of the page. The onscroll event is triggered when a user scrolls a page; the user can scroll the page either using the mouse or using the Page-Up or Page-Down keys. The onresize event is triggered when a user resizes a window. The onfocus event is triggered when we bring the focus on a window from another window. On the contrary, onblur event is triggered when we take the focus away from a window and move it to some other window on the screen. Please note that onfocus and onblur events are also applicable to textinput fields of an HTML form.
Out of these events, none of the events are cancellable. This means that even if the handlers were to return false, no cancellation would occur. This behavior is easy to understand since for most of the cases, we gain little by making these window-events cancellable. As an example, if a user resizes the window, then canceling it would mean that we resize the window back to its original size. This would likely end up annoying the user!
In terms of being able to bubble, all of the events bubble except two: onload and onunload.
Next, we provide a simple implementation that attaches event handlers to various window-events. All of the events are tucked under the window.onload event such that registering events happen only when the window gets loaded. The event handlers merely print a message on the page once the event is fired.
<!doctype html>
<html>
<head> <h2> A Trivial Page </h2></head>
<body>
<div id="idDiv"></div>
<script type="text/javascript">
var elem; // Global Variable.
function printOnunload() {elem.innerHTML += "Page has unloaded<br>";}
function printOnerror() {elem.innerHTML += "Ran into an error<br>";}
function printOnscroll() {elem.innerHTML += "Scrolling the window<br>";}
function printOnresize() {elem.innerHTML += "Resizing the window<br>";}
function printOnfocus() {elem.innerHTML += "Got the focus<br>";}
function printOnblur() {elem.innerHTML += "Lost the focus<br>";}
function addThisEvent(obj, eventType, eventHandler, capturingType) {
var newEventType = "on" + eventType;
if (obj.addEventListener) {
obj.addEventListener(eventType, eventHandler, capturingType);
} else if (obj.attachEvent) {
obj.attachEvent(eventType, eventHandler);
} else if (obj[newEventType]) {
obj[newEventType] = eventHandler;
}
}
window.onload = (function() {
elem = document.getElementById("idDiv");
elem.innerHTML += "Page has loaded<br>";
addThisEvent(window, "unload", printOnunload, false);
addThisEvent(window, "error", printOnerror, false);
addThisEvent(window, "scroll", printOnscroll, false);
addThisEvent(window, "resize", printOnresize, false);
addThisEvent(window, "focus", printOnfocus, false);
addThisEvent(window, "blur", printOnblur, false);
});
</script>
This is a trivial page
</body>
</html>
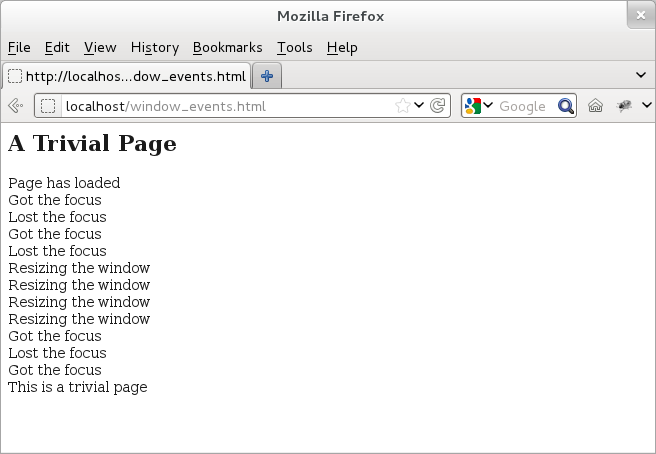
We provided below the browser output when we load this page (assuming that the file-name is "window_events.html"). The events here are we take the focus away from this page and move the focus back to the window. And, we repeat this twice. In addition, we also resize the window. With each event, the corresponding handler is called and we print the related message on the page.

Figure: Window Events