jQuery and DOM: Introduction
jQuery allows us to interact with the Document Object Model (DOM) elements. DOM is an interface definition with methods for organizing, traversing, searching, and updating HTML, XHTML, and XML documents. The interface specification is language-independent and therefore, does not include an implementation -- the specification leaves the job of implementation to vendors. Besides jQuery, DOM implementation is also available for other programming languages likes Java, Python, PHP, etc. Although DOM is applicable to HTML, XHTML, and XML documents, this page focuses on DOM's APIs for HTML documents.
The DOM specification is provided by the World Wide Web Consortium (W3C). W3C has released several versions of DOM specification. The current version is the Level 3 version and was published in 2004. We can find the DOM-related Technical Reports here: http://www.w3.org/DOM/DOMTR.
jQuery provides methods that implement these DOM interface. Using these methods, we can add, update, and delete elements of HTML pages dynamically. As application logic varies during the course of user-interaction, we can use this powerful combination to re-render the HTML page in an asynchronous fashion.
DOM Tree
DOM treats a document as a hierarchical tree-based collection of elements (also referred to as a node). In this representation, the root of this tree is the document itself and its successive child elements (and the child elements of those elements, and so on) form the rest of the tree.
A tree structure allows us to navigate the tree easily. Each node can navigate to other nearby nodes depending upon the location of the nearby nodes with respect to the current node. A node that sits below a node is called a child node and the node that sits above a node is called a parent node. DOM provides methods to reach all the child nodes from a parent node and vice-versa. Yet another common relationship is that of sibling nodes -- sibling nodes are nodes that have the same parent.
Let us now see an example that illustrates the DOM representation of an HTML page.
<!doctype html>
<html>
<head></head>
<body>
<!-- A simple HTML page -->
<p> Nobel Laureates: </p>
<ol>
<li>Marie Curie </li>
<li>Albert Einstein </li>
<li>Mother Teresa </li>
</ol>
<body>
</html>
Let us discuss the elements of the above HTML page. Being a tag-based language, HTML elements are identified using their tags. Thus, the above page consists of the following tags: the HTML page (identified by <html> tag), the head element (identified by <head> tag), the body element (identified by <body> element), a paragraph element (identified by <p> tag), an ordered list (identified by <ol> tag), a handful of list items of the ordered list (identified by <li> tag), and a comment element (identified as sitting between "<!--" and "-->").
As you might have noted, most of these tags come in pairs. One of them is the starting (opening) tag and the other one is the closing tag. Thus, for the above tags, which are opening tags, we also have a closing tag -- </head> for the head element, </p> for the paragraph element, </ol> for the ordered list element, </li> for the list entries, </body> for the body element, and "-->" for the comment element.
HTML offers a wide range of tags -- discussing them is beyond the scope of this page. We recommend the reader to refer to HTML specifications provided by W3C for additional reference (http://www.w3.org/html/).
We can use these HTML tags as a basis to build a DOM tree and visualize it. Thus, the root-level HTML page node has two child nodes: a head node and a body node. Since head node contains no elements, it has no child nodes of its own. Next, the body node comprises of a comment node, a paragraph node, and an ordered list. The ordered list itself has three child nodes, each being an item of the list. Each of the comments, paragraph, and list item nodes also contain a child node that holds the text value of these elements.
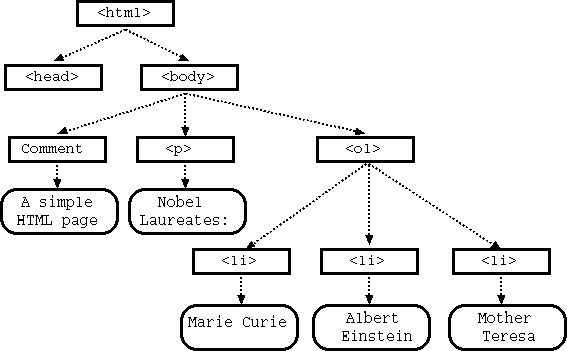
With this, the DOM tree for the above HTML example would look like the following:

Figure: DOM Tree
Let us use the above tree as a basis to provide examples of various categories of DOM nodes: child node, parent node, and sibling node. The <ol> node is a child node of the <body> element, which also means that the <body> element is the parent node of the <ol> node. The (good or bad!) news is that the <ol> node is also a parent and its children are the <li> nodes. In terms of sibling nodes, the <head> and <body> nodes are sibling node of each other. Yet another example of sibling nodes is the (three) <li> nodes -- they are all siblings of each other.
Different types of DOM nodes have different characteristics, formally, identified as attributes. And thus, it is possible that given an attribute, two different types of nodes may not have the same attribute. For example, an image element has an attribute of "src", but an ordered list does not have the same attribute.