jQuery Events: Introduction
Once a web-page is loaded, we can use various jQuery event-handlers for interacting with the user. Simply put, an event is an occurrence of a specific action like click of a mouse, selection of a form element, etc. To make the interaction meaningful, the jQuery program can trigger some handler function when an event occurs.
The nature of this event-interaction is asynchronous because we do not know the sequence of input that the user can provide in advance. We simply wait for input from the user. Once the user provides an input, we can use events to detect the type of input and then invoke the event handler attached with the type.
Besides events and handlers, the third important stake-holder is the object associated with an event. Events happen in association with various HTML elements (objects) and we need to attach events to specific elements/objects. Let us consider an example to understand this better. Let us say that a user clicks a mouse, then the user can click the mouse on a link or an image, etc. If the user clicks a link, then the link element becomes the object of the mouseclick. Likewise, if the user were to click the mouse on an image (instead of a link) and, then in that case the image becomes the object of the event.
To know more about events, we would like the reader to refer to W3C specification for events; the current specification is Document Object Model (DOM) Level 2 Events Specification (http://www.w3.org/TR/DOM-Level-2-Events/).
Registering Events
The very first thing for event-handling is to register an event. These event registrations need to take into account all the three stake-holders: the event, the event-handler, and the object of the event.
One popular event handler that you may have already seen is the document ready event. This event is triggered when the document becomes ready so that we can run jQuery code for that page. The semantics for that is "$(document).ready(eventHandlerFunction)". Here, the first part, "$(document)" selects the document element (which is actually one of the key objects representing the page). The second part ".ready(eventHandlerFunction)" calls the ready() method of this document that registers the "ready" event for this document. The last part is that event-handler function: eventHandlerFunction(). It is a common practice to provide the event-handler function as an anonymous function. This way, we do not have to define the function somewhere else and then provide its name with the event.
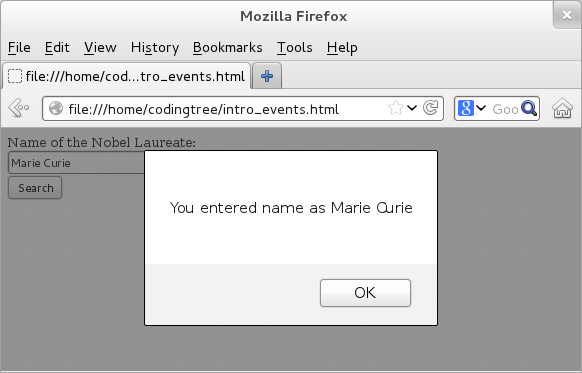
Let us demonstrate adding events using a simple HTML form. The form (provided below) consists of two elements. First, it has a text input field that accepts input from the user. Second, it has a submit button element. The user can click this button once she has provided all the information.
<!doctype html>
<html>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js">
</script>
<body>
<form id="formSearch"> Name of the Nobel Laureate:<br>
<input type="text" id="idInputText" value=""><br>
<input type="submit" id="idInputSubmit" value="Search">
</form>
<script type="text/javascript">
function funcCallback() {
// Get value from the Name text field.
alert("You entered name as " + $("#idInputText").val());
}
$(document).ready(function() {
// Register a callback for the submit button.
$("#idInputSubmit").click(funcCallback);
});
</script>
</body>
</html>
In terms of events, the above example uses two types of events. First, the document ready event using the ".ready()" method of the document object ("$(document)") -- this is the one that we discussed earlier. The second is the mouse click event using the "click()" method of the submit button. The "click" event is triggered when the user clicks the submit button of the form. Once we get a handle of the element (using '$("#idInputSubmit")'), we use the "click" method to register for the click event and pass the name of the event handler. The event handler function merely prints the input provided in the input text field.
With the submit step, the form data is usually sent from the client to the server. Thus, in this case, the "click" event provides us an opportunity (via a handler) to validate input data before it is forwarded to the server. If we were to submit the above form, then we would see an alert box displaying the name input in the textinput field.

Figure: Registering Form Events
The above example explicitly calls the event methods (e.g ready() and click()) for registering the respective event handlers. jQuery also provides yet another way for adding an event handler to an object (.on() method) and removing an event handler from an object (.off() method). As of jQuery 1.7, the .on()/.off() methods are the preferred methods for adding/deleting event registrations. We will see these methods (and more) on the next page.
Cancellable and Bubble Property
jQuery events are objects and hence, they can also carry attributes. Two of these attributes are cancellable and bubble.
When an event fires as a result of certain action (on the part of user or otherwise), then the event would be followed by the result of that action. For certain events, it is possible for the event handler to cancel the result of that action. For this the convention is that the handler should return a value of false. And if the handler returns a value of true, then even if the event is cancellable, then the cancellation would be ignored.
Since a single event can be associated with multiple elements on a page, after an event happens, it starts from one element in the DOM tree and travel upwards until it reaches the document object. This property is known as the bubble property and is usually true for most of the events.
Events Types
jQuery support many types of (DOM) events. The popular of those are HTML form events, browser/document events, mouse events, and keyboard events.
HTML form events allow us to register for events like user submitting the form, user resetting the form, user providing an input etc. Since HTML forms are a vehicle to send user input data to a server, these events can be used to validate the user input before handing it off to the server.
Browser/document events enable us to register for events like browser-window loading being complete, browser-window coming into focus or getting blurred, re-sizing or scrolling of the window, document getting ready, etc.
Mouse events are related to click events. These include single click, double click, mouse release, holding the mouse, or the popular hovering effect.
Keyboard events provide events when a user presses a key, release a key, or when holds the key down. We can use these events to trigger a handler when the user provides an input via the keyboard.