jQuery Events: Form Events
One of the first HTML elements to support event-handling was HTML form; an HTML form provides several types of events to handle form-related tasks like user submitting the form, user changing text in the text input fields, etc.
We begin by providing a list of these events along with a short description.
| Event | Shortcut Method | Event Description |
|---|---|---|
| submit | .submit() | when we submit the form. |
| select | .select() | when we select text in the text input fields. |
| change | .change() | when the value of a form element changes. |
| focus | .focus() | when we focus a form element. |
| focusin | .focusin() | when we focus a form element or a child of it. |
| blur | .blur() | when we take the focus away from a form element. |
In the above table, the first event is associated when a user submits an HTML form. The submit event is triggered when the user clicks the submit button of the form. Usually, the submit step sends the form data is sent from data to a server. This event provides us an option (via a handler) to validate data before passing it on to the server.
The next event in the above table is the select event. This event gets triggered when a form element -- typically a text input field or a textarea input field -- is selected.
The third event in the above table is the change event. As the name suggests, this event gets triggered when we change the value of a form field, which can be a text input field, or a checkbox, or a radio button, or a select field. For text input fields, this means changing the value of the text-value and then moving the focus away from the text input field (either by clicking the mouse outside the text field or using the tab to navigate outside the text input field). The reason to wait for the mouse (or the tab) to go outside the text field is to ensure that the user is done changing the value of the input.
The next two events are the focus and focusin. These events handle the case when a form element -- typically text input or textarea input fields -- is focused. The focusin event happens when an element, or its child element (an element within it) gets focus. Thus, focusin can detect the event at the parent element, even if the event happens at a child object. This ability is provided only by focusin and not by the focus event.
The last event, blur, occurs when the focus moves away from that element. This method is exactly opposite methods of the .focus() methods -- it is sent to elements when they lose focus.
While we mention focus and blur events as part of form, they are applicable to non-form elements as well, like links, window etc. In addition, we can also use the last three events, focus, focusin, and blur, for the overall body of the HTML page as well and so they will apply to the browser/window as well.
All of these methods come in more than one flavor; we provided them below. For all of them, the first variant merely accepts the event-handler that gets triggered when the event occurs. The second variant allows us to pass data -- this data would be available as event.data value in the event handler function. These two variants are essentially short-cuts to the .on() method. For all the methods, except the .focusin(), the last variant actually triggers the corresponding event and is a short-cut to the .trigger() method.
.submit(eventHandlerFunction(eventObject)); [Added in 1.0] .submit(optionalData, eventHandlerFunction(eventObject)); [Added in 1.4.3] .submit(); [Added in 1.0] .select(eventHandlerFunction(eventObject)); [Added in 1.0] .select(optionalData, eventHandlerFunction(eventObject)); [Added in 1.4.3] .select(); [Added in 1.0] .change(eventHandlerFunction(eventObject)); [Added in 1.0] .change(optionalData, eventHandlerFunction(eventObject)); [Added in 1.4.3] .change(); [Added in 1.0] .focus(eventHandlerFunction(eventObject)); [Added in 1.0] .focus(optionalData, eventHandlerFunction(eventObject)); [Added in 1.4.3] .focus(); [Added in 1.0] .focusin(eventHandlerFunction(eventObject)); [Added in 1.4] .focusin(optionalData, eventHandlerFunction(eventObject)); [Added in 1.4.3] .blur(eventHandlerFunction(eventObject)); [Added in 1.0] .blur(optionalData, eventHandlerFunction(eventObject)); [Added in 1.4.3] .blur(); [Added in 1.0]
Example: Registering Event Handlers for HTML forms
Let us demonstrate these methods using a simple HTML form. This form consists of three elements. First, it has a group of checkbox elements that are present to indicate if a given task is complete or not. Second, it has two text elements that allow the user to input text for location and notes. The last element is a submit button element.
In this example, we focus on two types of events: submit and change. The associated object for submit event is the form element itself and so we attach this event to the form tag. The associated object for change event can be individual form elements and so in this case, we add change event to one of the text input fields. The associated handler function simply updates the characters added in the text input field to upper cases.
<!doctype html>
<html>
<head><h2>Nobel Laureates</h2></head>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js">
</script>
<!-- This provides lightweight CSS design -->
<style type="text/css">
.classForm {border: 2px solid black; border-radius: 12px; padding: 5px; width: 18em;}
</style>
<body>
<!-- This is a simple HTML form -->
<form id="idForm">
<div class="classForm">
Check mark the winner: <br>
<input type="checkbox"> Marie Curie <br>
<input type="checkbox"> Mark Twain <br>
<input type="checkbox"> Nikola Tesla <br>
<input type="checkbox"> Dmitri Mendeleev <br> <br>
Comments: <br>
<input type="text" id="idTextComments" value="Enter Comments"> <br>
<input type="submit" value="Click to Submit">
</div>
</form>
// Attach an event-handler when the document is ready.
$(document).ready(function() {
// Attach an event-handler when someone submits the form.
$("#idForm").submit(function() {
alert("Submitting the Form");
});
// Attach an event-handler when someone changes the text.
$("#idTextComments").change(function() {
this.value = this.value.toUpperCase();
});
});
</script>
</body>
</html>
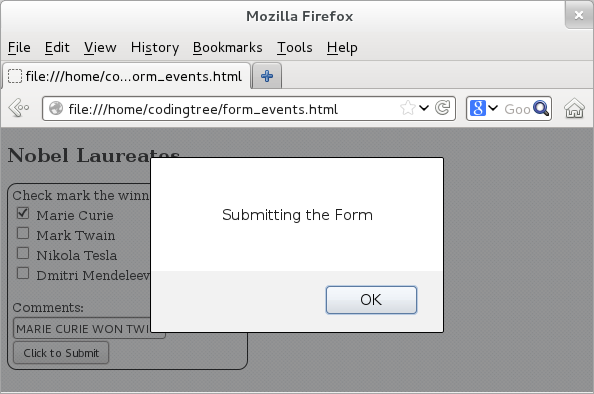
Next, let us load the above page. If we were to provide some comments in the input box, then after we have changed the value and we move the focus away from that box -- either by moving the mouse outside that text field or by using the tab -- we would find that the provided input would automatically get updated to upper case. If we were to submit the above form, then we would see an alert box saying "Submitting the Form". Here is the output.

Figure: Registering Form Events