jQuery Events: Keyboard Events
In this section, we cover the last set of shortcut event-handler methods: the keyboard events. All of these event-handler methods can also be provided using the .on() methods.
We begin by providing them in the table below.
| Event | Shortcut Method | Event Description |
|---|---|---|
| keydown | .keydown() | fires after we press a key |
| keypress | .keypress() | fires when we press a key and browser register the keypress |
| keyup | .keyup() | fires when we release a previously pressed key |
| focusout | .focusout() | fires when we take focus away from an element |
In the above table, the first three events (keydown, keypress, and keyup) typically occur in a sequence. The keydown event fires when we press the key down. The keypress event fires after we press a key on the keyboard and when the browser registers the input. The keyup event fires when we release a previously pressed key. Thus, the keypress event occurs in between the keydown and keyup events.
The last event in the above table, the focusout event fires when we take the focus out of an element or its child element. This is different from the blur event because it support event-bubbling.
And now a few more interesting bits of keyboard-related facts. First, some of the browsers may not generate keypress events for few keys, like arrow-keys, Shift-keys, Command-keys, etc. Hence, for such keys, we should instead rely on the keydown event.
The next thing to remember is that the keypress event passes the (ASCII) character of the pressed key to the handler function that can be accessed using the eventObject.which value; the event object is the argument that should be added to the callback function handling the keypress event, something like below. For keyup and keydown events, the eventObject.which represents the (character) code which corresponds to the key on the keyboard. Thus, if the character on the keyboard is "B", then we would see the value of 66 for keydown and keyup, whether we press lower-case 'b' or upper-case 'B'. However, keypress is more accurate -- it would provide 98 when pressed 'b' and 66 when pressed 'B'.
// Attaching an event-handler for a keypress event.
$(window).keypress(function(eventObject) {
// We can access the character using the eventObject.which value.
...
...
});
All of these methods have more than one signatures; we provide them below. For all of them, the first variant merely accepts the event-handler that would get triggered when the event happens. The second variant allows us to pass data -- this data would be available as event.data value in the event handler function. These two variants are essentially short-cuts to the .on() method. For all the methods, except the .focusout(), the last variant actually triggers the corresponding event and is a short-cut to the .trigger() method.
.keydown(eventHandlerFunction(eventObject)); [Added in 1.0] .keydown(optionalData, eventHandlerFunction(eventObject)); [Added in 1.4.3] .keydown(); [Added in 1.0] .keypress(eventHandlerFunction(eventObject)); [Added in 1.0] .keypress(optionalData, eventHandlerFunction(eventObject)); [Added in 1.4.3] .keypress(); [Added in 1.0] .keyup(eventHandlerFunction(eventObject)); [Added in 1.0] .keyup(optionalData, eventHandlerFunction(eventObject)); [Added in 1.4.3] .keyup(); [Added in 1.0] .focusout(eventHandlerFunction(eventObject)); [Added in 1.4] .focusout(optionalData, eventHandlerFunction(eventObject)); [Added in 1.4.3]
Here is a simple implementation that attaches handlers to the above three keyboard events. These handlers simply print a message on the screen when the associated event occurs.
<!doctype html>
<html>
<head><h2>A Trivial Page</h2></head>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
// Attach an event-handler for a keydown event.
$(window).keydown(function(eventObject) {
$("body").append("<br>Key Down: ");
$("body").append(eventObject.which + " " + String.fromCharCode(eventObject.which));
});
// Attach an event-handler for a keypress event.
$(window).keypress(function(eventObject) {
$("body").append("<br>Key Press: ");
$("body").append(eventObject.which + " " + String.fromCharCode(eventObject.which));
});
// Attach an event-handler for a keyup event.
$(window).keyup(function(eventObject) {
$("body").append("<br>Key Up: ");
$("body").append(eventObject.which + " " + String.fromCharCode(eventObject.which));
});
});
</script>
</body>
</html>
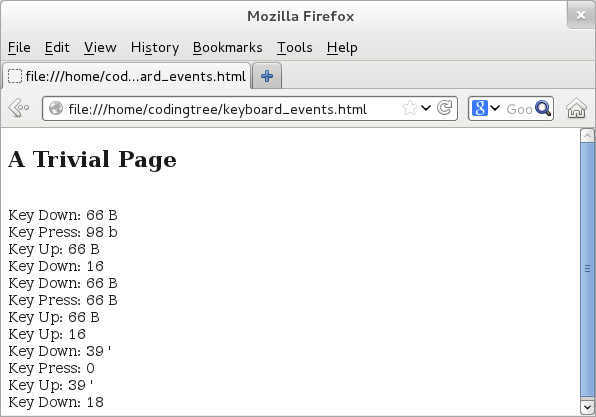
Let us now load the above example and press a few keys couple of times. We would see the following output:

Figure: Keyboard Events