HTML Selectors: Form Elements
jQuery allows us to select HTML form elements using HTML tags. This page describes various HTML-form based elements. We can specify HTML form tags and jQuery would list all elements belonging to that tag. For example, if we were to run $(":input"), then jQuery will return the list of all form input elements on the page.
An HTML form is used for accepting input from users and can have several elements like input box, radio buttons, submit/reset buttons etc. A combination of these elements allows an HTML form to accept different forms of user input. Once submitted, the form would typically send the user-input to a server.
Let us first provide a table that lists some of the jQuery selectors for HTML form elements. The table (provided below) shows that the jQuery selectors for HTML forms start with a colon (":"). jQuery uses a colon for a selector for the so called pseudo-classes (sometimes, also known as "pseudo-selectors"). Note that for CSS classes, we use a "." for a selector. Thus, in the above list, each of these tags represent a pseudo-class of all elements that have the same tags.
| Selection | Description |
|---|---|
| $(":input") | Selects all input elements |
| $(":button") | Selects all button elements |
| $(":submit") | Selects all input submit elements |
| $(":reset") | Selects all reset submit elements |
| $(":checkbox") | Selects all checkbox elements |
| $(":radio") | Selects all radio elements |
| $(":text") | Selects all input elements of text type |
| $(":password") | Selects all input elements of password type |
| $(":enabled") | Selects all input elements that are enabled |
| $(":disabled") | Selects all input elements that are disabled |
| $(":selected") | Selects all input elements that are selected |
| $(":checked") | Selects all input elements that are checked |
Some quick comments on the above list. The button elements are elements of type <button> or <input> elements of type "button. The $(':selected') and $(':checked') apply to both checkbox and radio types. Lastly, $(':enabled') and $(':disabled') mean that a form element can accept an input or not, respectively.
Since there can be many elements of a given HTML form type (many input boxes, let us say), all of these selections can return a list of elements. For handling list elements, we can use jQuery's .each() method.
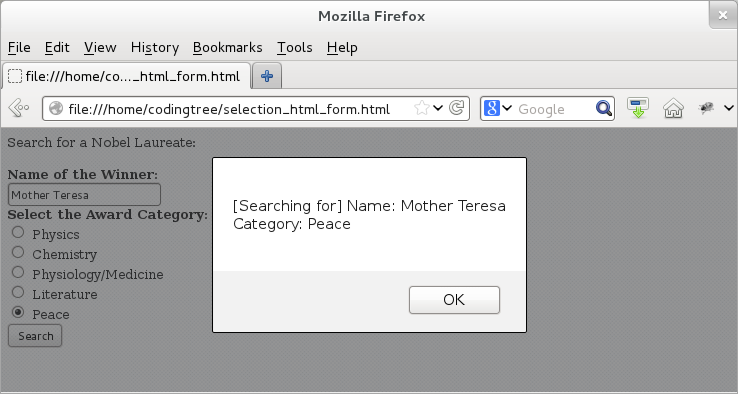
Now that we know about various HTML form selectors, let us put together a simple jQuery example to demonstrate their usage. This example (provided below) accepts input related to Nobel Laureates and let us say, sends them to a server for doing a search. The example has a form that consists of an input text field (to provide the name of the award winner) and a set of radio buttons (to provide the award category). The form has a submit button (currently it does not do anything -- which is okay since we want to keep the example intentionally simple).
Using jQuery, we select the submit button and then register a click() handler for it -- we will cover event handlers a little later. For the time-being, let us remember that we can use the click() method and pass a callback function to it; when someone clicks this button, then the click handler invokes the callback function.
The callback function (funcCallback()) uses $(:input) and $(:radio) to filter input text field and the checked radio button. Furthermore, the $(:input) also uses the name attribute of the text input field to isolate the input field. Though, we use name to demonstrate working with HTML convention, W3C recommends using CSS class names and CSS id to identify fields. We recommend the same! The reason why we are not using CSS id and name is because this page focuses on identifying elements using HTML identifiers.
Where as with the $(:input) case, we use name attribute to hone in on the text input field, with $(:radio) case, we use the .each() method to hone in on the checked radio button. The .each() method uses an anonymous callback which goes through each element and if an element is checked, it stores the value of that field. In the end, the example uses an alert() box to confirm the provided input.
<!doctype html>
<html>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js">
</script>
<body>
<div>Search for a Nobel Laureate:</div> <br>
<form name="formSearch">
<b> Name of the Winner: </b>
<br><input type="text" name="textName" value=""><br>
<b> Select the Award Category: </b> <br>
<input type="radio" name="radioCategory" value="Physics"> Physics <br>
<input type="radio" name="radioCategory" value="Chemistry"> Chemistry <br>
<input type="radio" name="radioCategory" value="PhysiologyMedicine"> Physiology/Medicine <br>
<input type="radio" name="radioCategory" value="Literature"> Literature <br>
<input type="radio" name="radioCategory" value="Peace"> Peace <br>
<input type="submit" name="submitButton" value="Search">
</form>
<script type="text/javascript">
function funcCallback() {
// Get value from the Name text field.
var str = "[Searching for] Name: " + $(':input[name="textName"]').val();
// Find the checked radio button for Award Category.
$(":radio").each(function(index, value) {
if ($(this).prop("checked") == true) {
str += "\nCategory: " + $(this).attr("value");
}
});
alert(str);
}
$(document).ready(function() {
// Register a callback for the submit button.
$(':submit[name="submitButton"]').click(funcCallback);
});
</script>
</body>
</html>
Note that we could have also done " $(":checked").each()" in place of "$(":radio").each()".
Let us load the page. When we fill in the textinput value and select a radio button and then click the "Search" button, then we see an alert box confirming the input values.

Figure: Selecting elements using HTML Form identifiers