HTML Basics: Structure, Behavior, and Design
Having tags allows HTML to do many things. Using these tags, HTML functionality is divided broadly into three broad areas: structure content, dynamic (interactive) behavior, and style. When we write an HTML document, we should keep these three main focus areas in mind: Structure, Behavior, and Design.
HTML elements (like <head>, <p>, etc) provide the structure for the document, HTML script elements (e.g. JavaScript, jQuery) provide the behavior for the document, the and Cascading Style Sheets (CSS) elements provide the design aspect for the document.
Keeping these three areas separate allows us to develop each of them independently. The World Wide Web Consortium (W3C), which is the main body responsible for standardization of Web technologies, recommends the same. The common way to achieve this separation is to keep the script and the style content in different files and link them to the HTML page. We will talk about this more in later section.
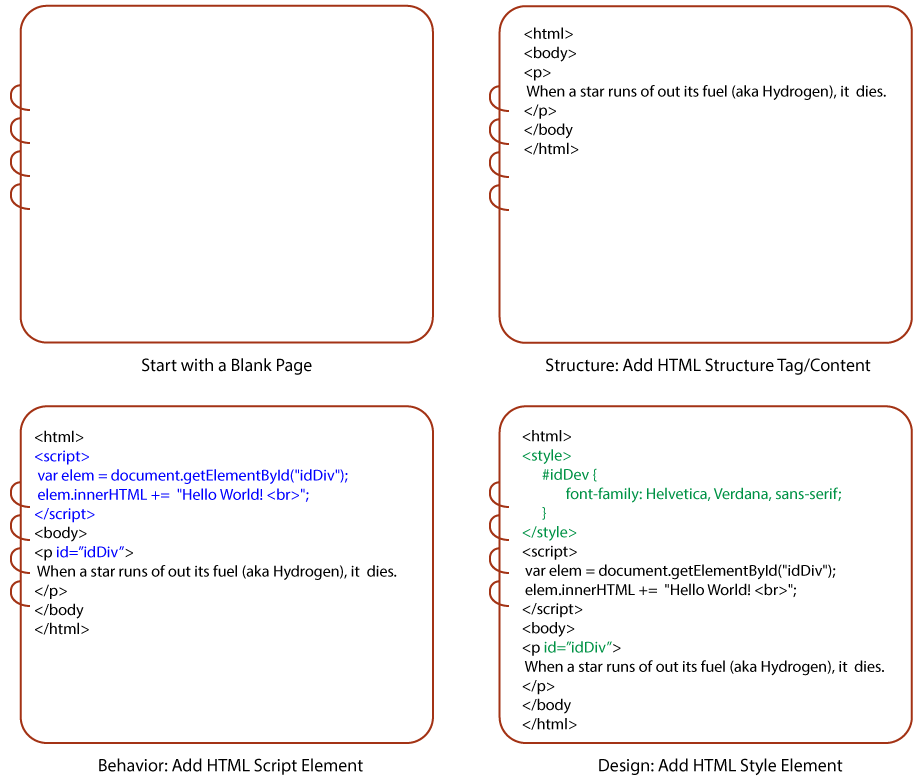
Let us start with a simple example to demonstrate that. The example starts with a blank HTML page. Next, it adds the structure of the HTML page in terms of tags (<html>, <body>, etc). It also adds a paragraph element with some text making that paragraph. Following that, it adds a script element with some JavaScript code in it -- this adds the behavioral aspect of a page. As the last step, it adds CSS design (style) to the paragraph element.

Figure: The Three Aspects of an HTML page
If you are a curious type, then you might be wondering as to what does the script and style code do. Well, the JavaScript code simply adds "Hello World!" text to the element that has a CSS ID of "idDiv". More precisely, the code first get hold of the element that has the CSS ID of "idDiv" (in our case, the paragraph element) and then add the text at the end. The style code specifies the font-family property to the selected element that has the CSS ID of "idDiv. For more on JavaScript and CSS, you can visit our modules: JavaScript Module and CSS Module.
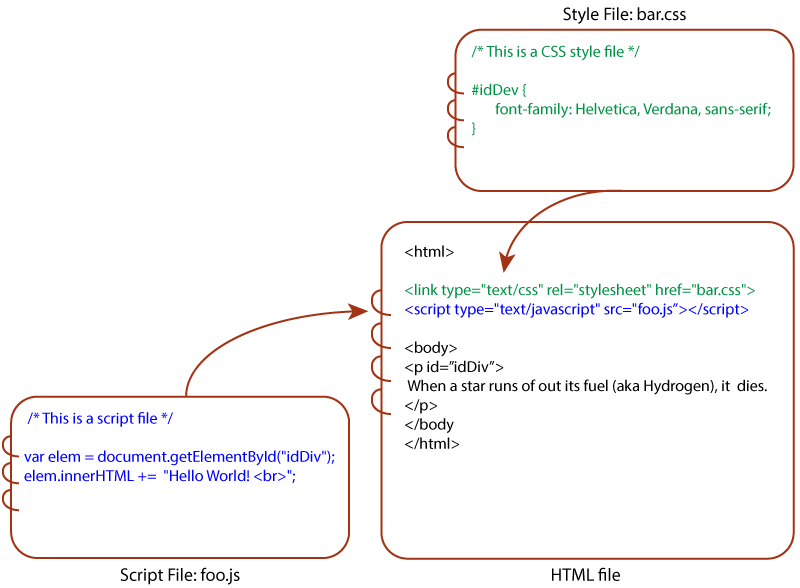
While the above example keeps both script and style content in the same HTML file, this method is not scalable. If you use this method, then fellow developers might frown upon you! The recommended approach is to create separate files, one for script (ends with ".js" extension) and one for style (ends with ".css" extension). We can keep the JavaScript code within the <script>/</script> tags in the script file. Likewise, we can keep the CSS design rules within the <style>/</style> tags in the style file.
For including the script file, we still use <script>/</script> tags but use the "src" attribute to point to the script file. For including the style file, we use a different tag <link>/</link> tags and use its "href" attribute to point to the script file. Note that for both of these, we need to include the type for HTML4 ("text/javascript" for script file and "text/css" for style file). If your brain is not starting to hurt, then well, with HTML5, there is no need to add these types for our example -- the type defaults to javascript for script and css for style!
With this approach, the script and style can now be used by many HTML files without having to duplicate the content. And as a bonus, the earlier HTML file now looks more lean and mean!! Here is the updated version of the earlier example.

Figure: HTML File includes Script/Style Files