Layout and Positioning: Position
A browser has a default behavior when preparing a layout. This behavior depends upon the type of element, whether it is a block type element or an inline type element. Blocks are displayed from top to bottom. Inline elements are displayed from left to right. When it reaches the end of the right, the browser will add a new line and start the remaining content from the left on the new line. On the previous page, we saw how we can use float and clear to position elements in a fluid-manner: Understanding Float/Clear. On this page, we look at additional CSS properties that allow us to specify absolute distances for positioning an element on the browser page.
More specifically, we discuss the "position" CSS property and its helper properties: top, left, right, and bottom. This property along with the helper properties allows us to position an element in a way that is different than what the browser would assign, by default. This way, we have more flexibility in positioning elements on the page.
Before we go ahead, let us first look at these properties and their usage.Usage: position: [static | relative | fixed | absolute] | inherit;
Description: The "static" value means following the current layout as is provided by the browser. So, if the browser evaluates to put an element at some location, then using "static" value allows us to do exactly that. By default, there is no need to specify it. The relative means that given the current location with respect to the parent element, we can push the element (the box) from its top, right, bottom, and left edges by the specified values: these are determined by the top, right, bottom, and left properties. The "fixed" and "absolute" work similarly. Both of these mean that we can specify the value and the browser would keep the element at that location. This placement (the value specified) would be independent of the parent element. Like the relative case, we can once again specify the top, right, bottom, and left values. Both of these properties ("fixed" or "absolute") generate an element using a block-level style. One disadvantage of using these two is that if we re-size the browser, then these elements would continue to be where they are.
Example: Specifying "position: relative; top: 10px" would push the element 10px down from its current top edge.
Example: Specifying "position: static; top: 10px" would keep the element at its original location since the position is static and would not push the element 10px down from its current top edge. Specifying a value of top with "static" position would be a no-op.
Usage: top: <value> | inherit;
Description: Adds a distance of <value> from the current top edge of the element. So, the element would appear to have been pushed down by <value> distance. Works when the position parameter is set to relative, absolute, or fixed; does not work with "static" position.
Example: Specifying "position: relative; top: 10px" would push the element 10px down from its current top edge.
Usage: right: <value> | inherit;
Description: Adds a distance of <value> from the current right edge of the element. So, the element would appear to have been pushed to the left by <value> distance. Works when the position parameter is set to relative, absolute, or fixed; does not work with "static" position.
Example: Specifying "position: relative; right: 10px" would push the element 10px left from its current right edge.
Usage: bottom: <value> | inherit;
Description: Adds a distance of <value> from the current bottom edge of the element. So, the element would appear to have been pushed up by <value> distance. Works when the position parameter is set to relative, absolute, or fixed; does not work with "static" position.
Example: Specifying "position: relative; bottom: 10px" would push the element 10px up from its current bottom edge.
Usage: left: <value> | inherit;
Description: Adds a distance of <value> from the current left edge of the element. So, the element would appear to have been pushed to the right by <value> distance. Works when the position parameter is set to relative, absolute, or fixed; does not work with "static" position.
Example: Specifying "position: relative; left: 10px" would push the element 10px right from its current left edge.
Examples
To understand the position property and its helper properties, let us see two examples.
In terms of HTML, our example focuses on
a paragraph element accompanied with an ordered list. We use several position values
for the ordered list to demonstrate its placement
on the browser window with respect to the paragraph element.
For the first example, we create multiple sets of the paragraph element and its accompanying ordered list element. We provide positioning for various ordered elements and identify them using a unique CSS id. The first list has no style and so the default value kicks in. The second list has a position property of type "static" and so once again, the default should kick in. The idea behind using static and default is to demonstrate that "static" is essentially same as the initial default value. The last two have position as "relative" followed by a top and a left value. Here is the HTML file.
<!doctype html>
<html>
<head>
<title> Page Layout (Using Position) </title>
<link type="text/css" rel="stylesheet" href="position_relative.css">
</head>
<body>
<p> The Mesozoic Era started consisted of three periods. </p>
<ol>
<li> Triassic period </li>
<li> Jurassic period </li>
<li> Cretaceous period </li>
</ol>
<p> The Mesozoic Era started consisted of three periods. </p>
<ol id="id_ol_period_static">
<li> Triassic period </li>
<li> Jurassic period </li>
<li> Cretaceous period </li>
</ol>
<p> The Mesozoic Era started consisted of three periods. </p>
<ol id="id_ol_period_relative_left">
<li> Triassic period </li>
<li> Jurassic period </li>
<li> Cretaceous period </li>
</ol>
<p> The Mesozoic Era started consisted of three periods. </p>
<ol id="id_ol_period_relative_top">
<li> Triassic period </li>
<li> Jurassic period </li>
<li> Cretaceous period </li>
</ol>
</body>
</html>
And here is the CSS file ("position_relative.css"). As discussed above, we assign the property value as "static" to the list with CSS id as #id_ol_period_static. Due to that, this list should look identical to the first list, for which we do not add any style. The list element with CSS id as #id_ol_period_relative_left gets a left value of 50px. The list element with CSS id as #id_ol_period_relative_top gets a top value of 50px.
#id_ol_period_static {
position: static;
}
#id_ol_period_relative_left {
position: relative;
left: 50px;
}
#id_ol_period_relative_top {
position: relative;
top: 50px;
}
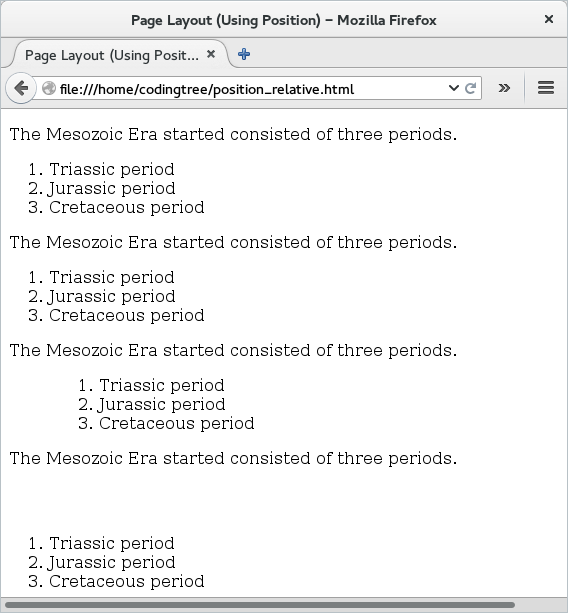
If we load the above HTML file, then we would find that the first two lists appear to be placed identically with respect to the paragraph element. The third list appears to be shifted on the right from its usual position. The last list appears to be shifted down from its usual position.

Figure: Using position with relative
Our second example focuses on using the absolute value for the position property. To make it more readable, we cut down on the number of ordered list -- we keep just two.
<!doctype html>
<html>
<head>
<title> Page Layout (Using Position) </title>
<link type="text/css" rel="stylesheet" href="position_absolute.css">
</head>
<body>
<p> The Mesozoic Era started consisted of three periods. </p>
<ol id="id_ol_period_absolute_top">
<li> Triassic period </li>
<li> Jurassic period </li>
<li> Cretaceous period </li>
</ol>
<p> The Mesozoic Era started consisted of three periods. </p>
<ol id="id_ol_period_absolute_top_left">
<li> Triassic period </li>
<li> Jurassic period </li>
<li> Cretaceous period </li>
</ol>
</body>
</html>
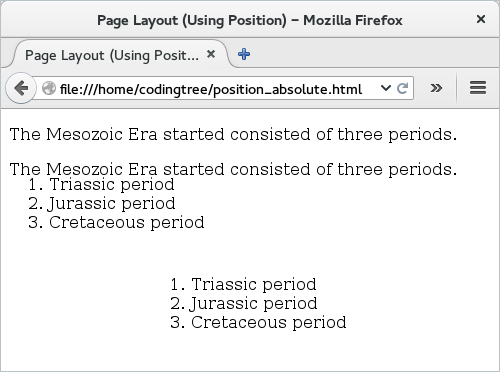
In terms of style, the "position_absolute.css" file specifies position as absolute to both lists. For the first one, it pushes the list down by 50px. For the second list, it pushes the down by 150px and also shifts it towards the right by 150px.
#id_ol_period_absolute_top {
position: absolute;
top: 50px;
}
#id_ol_period_absolute_top_left {
position: absolute;
top: 150px;
left: 150px;
}
When we would load the page, we would see the above changes.

Figure: Using position with absolute